آیا با گرید در طراحی وب سایت آشنا می باشید؟ در این مقاله قصد داریم به این موضوع طراحی وبسایت که به عنوان راهنما طراح می باشد توضیحاتی بیان کنیم. این موضوع که کمک کننده به ما باشد تا عناصر به صورت مناسب در جای خود بمانند. به نوعی تمیزی و منظمی صفحه را بتوانیم رقم بزنیم. در ادامه به بررسی کلی و جامع از این موضوع می پردازیم که می تواند راهنمای مناسبی برای شما در این باره باشد و اطلاعات خوبی از آن داشته باشید. اگر شما نیز طراح وبسایت می باشید توصیه می کنیم تا انتها همراه ما باشید.
گرید وبسایت چیست؟
گرید در سایت ها باعث می شود تا سازماندهی مطالب در صفحات آن همسو و منظم شود. این ساختار باعث می شود تا کاربری شما به صورت مناسب شکل بگیرد. طراحان از این گرید ها به منظور ایجاد تجربه مناسب برای کاربران استفاده می نمایند. شما برای این که طراح قوی و مناسبی باشید باید اصول مربوط به گرید های وبسایت را بدانید. یادگیری اصولی و همچنین اتواع مختلف آن می تواند باعث شود تا مهارت شما افزایش یافته و به عنوان طراح از آن به خوبی استفاده نمایید و بر طراحی های خود اثر مثبت بگذاریم.
⚙️پیشنهاد ویژه: طراحی سایت اقساطی 👉 ✔️

شما یک سری عناصر دارید که باید به تنهایی نیز مناسب باشند اما آنچه برای شما مناسب می باشد این است که در قسمت مجموعه ای و به صورت کامل در کنار هم نیز شکل و طرح مناسبی داشته باشند. به عبارت دیگر طرح بندی یا چیدمان شبکه ای می تواند به خوبی شکل بگیرد. شما با گرید می توانید ساختاری مناسب برای سایت خود ایجاد نمایید. خطوطی نامرئی که می توان عناصر مربوط به طراحی شما را در آن قرار داد.
پس با استفاده از آن می توانیم ما طراحان به عنوان یک راهنما استفاده کنیم و عناصر مربوط به سایت خود در حالت مناسبی جای دهیم. به نوعی ظاهر کلی و در کنار هم عناصر به نحو مناسبی شکل بگیردو چارچوب و ساختار جامع مناسبی را برای محتوای صفحه تهیه نماییم.
بهترین روش های استفاده از گرید در طراحی وب سایت
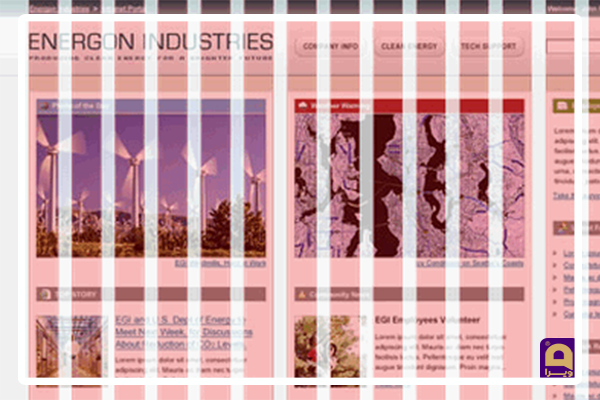
1- آناتومی گرید یا شبکه
تمامی گرید ها در طراحی وبسایت، یزرگ کوچک، پیچیده ساده دارای اجزای مشترکی می باشند که می تواند به عنوان یک طرح بندی آن ها را معرفی کرد. که در پایین تعریف می کنیم.
ستون ها که به عنوان بخش عمودی می باشد که ارتفاع آن را در نظر می گیرد و افزایش تعداد ستون ها می تواند نشان از انعطاف پذیری آن باشد. اما عرض ستون ها بستگی به موارد سلیقه طراح دارد اما از نظر تعداد شما برای دسکتاپ 12، تبلت 8 و موبایل 4 ستون دارید.
ردیف تیز یکی از موردهای دیگر می باشد که به عنوان بخش افقی شبکه از آن استفاده می شود. ماژول نیز که از تقاطع سطر و ستون ها تشکیل می شوند به عنوان بلوک سازنده یک شبکه می باشند و هر عنصری در این ماژول ها جای می گیرد.
گاتر ها که به عنوان خطوط بین ستون و ردیف می باشد که هر یک از واحدها را از هم جدا می کند. شما در اینجا می توانید فضای بین ستون و سطر را ایجاد کنید. حاشیه های نیز فضای منفی بین قالب و لبه بیرونی محتوا می باشد که گاترهای بیرونی نیز می توان نامید.
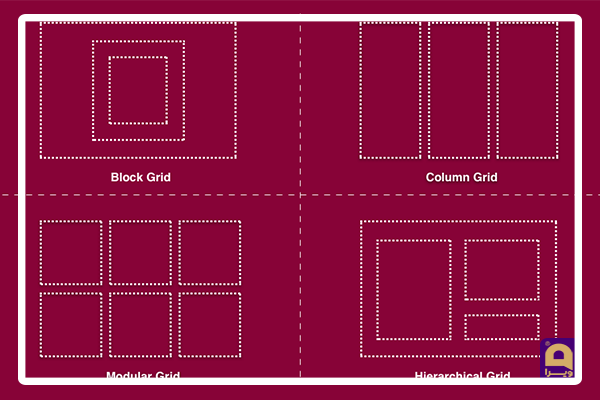
2- طرح گرید در طراحی وب سایت را انتخاب کنید
گرید در طراحی وب سایت ساختاری کاملاً مربعی دارد اما شما می توانید انواع مختلفی از آن را داشته باشید.

شبکه بلوک : یک شبکه سنتی و برای مقاله می باشد که به عنوان شبکه های تک ستونی یا خطی می شناسند. این ساختار به عنوان ساده ترین شبکه معرفی می شود. این شبکه از یک ستون تشکیل می شود. شبکه بلوکی معمولاً به صورت یک مستطیل بزرگی می بینید. این نوع شبکه برای صفحات وبلاگ و پست و یا در صفحاتی که تصاویر بزرگ مانند جلد زده می شود. پس صفحه را به صورت تک ستون ایجاد می کنیم.
شبکه ستونی: این شبکه از حداقل دو ستون مساوی تشکیل شده است. فاصله بین ستون ها باید در طول آن مساوی و ثابت بماند. شما می توانید شبکه ستون متقارت با عرض های مساوی و یا نامتقارن با عرض های نامساوی داشته باشید.
شبکه مدولار: این شبکه دارای حالتی به شکل شطرنجی می باشد که از ستون و ردیف تشکیل شده است. می توانند برای ارائه بسیاری از چیزها به طور همزمان برای دسترسی آسان بسیار موثر باشند. برای سازماندهی چندین عنصر مناسب می باشد.
شبکه سازمان یافته: شبکه ای که به صورت آزاد و سازمان یافته می باشد. عرض و ارتفاع ستون در سراسر شبکه متفاوت می باشد. به این دلیل که عناصر به صورت خود به خود در میان ستون ها و ردیف ها شبکه قرار می گیرند.
3- واکنش گرا
این نوع صفحه یا سایت به صورت واکنش گرا می باشد که متناسب با صفحه نمایش شکل می گیرد. یعنی تعداد و همجنین ابعاد ستون ها متناسب با آن عوض می شود. این موضوع می تواند در بسیاری از موارد استفاده داشته باشد.
4- ایجاد فضایی برای فضای سفید
فضای سفید در سایت ها نقش مهمی دارند که می توانید در جزییات خوانایی و سلسله مراتب اطلاعاتی و… نقش داشته باشد.طرح بندی شبکه ای علاوه بر اندازه ستون و ردیف ها به عرض و ارتفاع فضای سفید که در اطراف آن ها وجود دارد نیز مهم می باشد. پس در فاصله بین ستون ها باید موضوع اندازه مقدار سفید را نیز در نظر بگیرید.
5- توجه به نسبت طلایی
خیلی اوقات گرافیست ها و همچنین طراحان وبسایت به دنبال این می باشند که اندازه ها در یک تعادلی قرار داشته باشند. که در اینجا نسبت طلایی به میان می آید. یک مستطیلی می باشد که طول آن 1.618 برابر عرض آن خواهد بود. شما با استفاده از آن می توانید تقسیم فضای افقی را چک کنید و به صورت مناسب انجام دهید. ستون های خود را به صورت مناسب و با ابعاد خوب تشکیل می دهید. جایی می خواهید ابعاد و فونت آن فرق داشته باشد و تاکید بیشتری از این نسبت می توانید استفاده نمایید.
6- ییروی از قانون یک سوم
شما این فانون را نیز برای طرح بندی متعادل و مناسب شبکه استفاده می نمایید. در این شبکه می توانیم صفحه را به سه قسمت در جهت عمودی و افقی تقسیم کنیم، که در کل به 9 قسمت تقسیم می شود. این موضوع باعث می شود تا مهم ترین عناصر را بدانید کجا استفاده نماییم.
نتیجه گیری
طراحی وبسایت دارای ظرافت کاری های بسیاری می باشد که باید در زمان طراحی به آن توجه داشته باشیم. یکی از مراحل مربو ط به آن استفاده از گرید می باشد که نظم را به سایت شما ایجاد می کند. شما با گرید می توانید نگاه کاربر را هدایت کنید. که این قضیه می تواند ارتباط بین شما را به نحو مناسبی پیش ببرد.
به طور کلی همسو کردن محتوا به صورت اصولی می تواند نکته کلیدی سایت شما باشد که از کل این موضوع حذف می شود. خطوط شبکه می تواند محتواهای مختلف شما را به صورت موثری به هم گره بزند. یک محور قوی می تواند کاربر را به جهت یابی و هدایت مناسب صورت دهد. در نهایت پیوند مناسبی بین سایت شما و کاربران ایجاد می شود.
در انتها اگر در این باب سوالاتی و تجربه ای دارید می توانید در قسمت نظرات با ما در میان بگذارید تا اطلاعات بین هم تقسیم بندی و به صورت مناسب بتوانیم استفاده نماییم.