تصویر سازی در طراحی وب سایت از جذاب ترین و محبوب ترین شاخه های طراحی است. اگر به این شاخه از طراحی علاقه دارید، بهتر است با سبک ها و یا تکنیک های جدیدی که می توانند طراحی شما را ارتقا دهند، آشنا باشید. در این مطلب می خواهیم درباره طراحی سایت های مدرن و تلفیق آن با تصویر سازی صحبت کنیم.
تأثیرات روانشناسی هنر و تصویرسازی
می توان گفت از زمانی که انسان های اولیه شروع به خواندن و نوشتن کردند، هنر شکل گرفت. در واقع اولین آثار هنری شناخته شده، نقاشی هایی است که توسط غارنشینان سراسر اسپانیا و فرانسه خلق شده و بیشتر شامل طراحی حیواناتی است که آن ها را شکار می کردند. از آن جایی که انسان از ابتدا از مشاهده هنر لذت می برد، رفته رفته با پیشرفت علم، تحقیقات وسیعی در زمینه تأثیرات هنر روی انسان شکل گرفت. در واقع انسان های مدرن به نقاشی و تصویر سازی، به عنوان یک تجربه زیبایی شناسی نگاه می کنند.
⚙️پیشنهاد ویژه: طراحی سایت اقساطی 👉 ✔️
مطالعات نشان می دهد که دیدن تصاویری که از نظر ما زیبا هستند، باعث بهبود یادگیری، کاهش سطح استرس و یادآوری خاطرات خوب می شوند. حتی به لطف خواص درمانی هنر، از این فرصت گاهی به عنوان بخشی از روند درمانی مسائل روحی و جسمی استفاده می شود. جالب است بدانید که از لحاظ علمی نگاه کردن به آثار هنری، به طور مستقیم بر قسمت های خاصی از مغز تأثیر می گذارد. از این حقایق علمی می توان نتیجه گرفت که استفاده از هنر و تصویرسازی در طراحی وب سایت می تواند بر تجربه کاربر از وب سایت تأثیر بسیار مثبتی داشته باشد.

سیر تحول استفاده تصویر سازی در طراحی وب سایت
در اوایل ورود اینترنت به زندگی افراد جامعه، آثار هنری و تصویر سازی تبدیل به بخشی جدایی ناپذیر از طراحی وب شدند. بیشتر این تصاویر یا توسط خود صاحبان سایت طراحی می شد و یا توسط طراحان دیگری برای آن سایت به طور اختصاصی خلق می شد و معمولا به منظور شخصیت پردازی، در صفحه اول وب سایت طراحی می شد.
اما طبیعتا سبک طراحی تصویر سازی ها و به کارگیری آن ها، با طراحی وب سایت های در حال حاضر تفاوت های زیادی داشته است. در اواخر دهه ۱۹۹۰ طراحان وب متوجه شدند که در طراحی های خود باید بیشتر روی هدف قرار دادن مخاطب و معرفی کسب و کار تمرکز کنند.
در واقع این نقطه آغازین تلاقی هنر و طراحی وب سایت بود. از همان زمان کم کم اصطلاحاتی مثل معماری اطلاعات و تست قابلیت استفاده بین طراحان وب شکل گرفت و بحث طراحی وب و ادغام آن با هنر جدی تر از قبل شد. همچنین ابزار های طراحی وب مثل برنامه ادوبی XD رواج یافتند.
در طی سال های اخیر طراحان وب به ارزش واقعی استفاده از هنر در پیاده سازی ایده هایشان در طراحی وب پی برده اند. در حال حاضر خیلی از طراحان معتقدند مباحث روانشناختی عمیقاً تحت تأثیر هنر قرار دارند و باید در مراحل طراحی وب مورد توجه قرار گیرند.
۳ دلیل مهم برای استفاده از تصویر سازی در طراحی وب سایت
در حال حاضر این واقعیت تقریباً دیگر بر کسی پوشیده نیست که استفاده از تصویر سازی در وب سایت باعث رضایت بیشتر کاربر و نهایتاً محبوبیت بیشتر وب سایت برای مخاطبان می شود. اما در این قسمت به ۳ دلیل اساسی برای استفاده از این کار اشاره می کنیم:
- برجسته و متمایز کردن یک وب سایت: در حال حاضر طراحی مینیمالیستی یکی از رایج ترین سبک ها در طراحی وب است. این موضوع می تواند باعث شبیه بودن خیلی از وب سایت ها باشد. بنابراین با تصویر سازی منحصر به فرد خود می توانید ظاهر خاص خود را برای یک وب سایت بسازید.
- برقراری ارتباط عاطفی با مخاطب: استفاده از تصویر سازی های فکر شده در صفحات وب، باعث برقراری ارتباط عاطفی با مخاطب و ایجاد احساسات مختلف مثل لبخند، شادی و غیره در او می شود.
- برای روایت یک داستان: مخاطبان همیشه با عناصر بصری ارتباط بهتری برقرار می کنند. بنابراین برای گفتن داستان برند خود می توانید از تصویر سازی های یکپارچه استفاده کنید تا مخاطب را با خود همراه کنید.

۴ روش برای استفاده از تصویرسازی
حالا شاید بپرسید که چگونه می توانیم تصویر سازی را در طراحی وب بگنجانیم؟ در ادامه به ۴ جایگاه در وب سایت که می توانید در آن ها از تصویر سازی استفاده کنید اشاره می کنیم.
لوگو
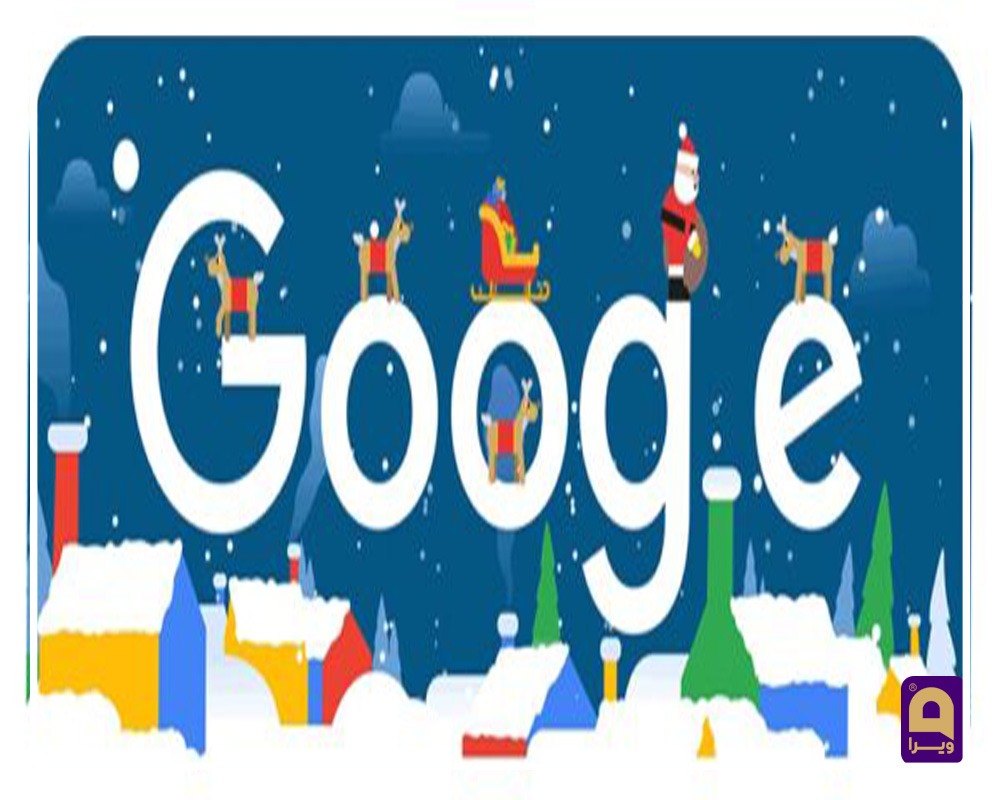
هدف اصلی لوگو، انعکاس هویت برند است. از طرفی لوگو یکی از بهترین مکان ها برای وارد کردن تصویر سازی در طراحی وب سایت ها می باشد. شما می توانید در لوگوی خود فقط برای زیبایی و یا به طور مناسبتی از تصویر سازی استفاده کنید.
برای مثال اگر نزدیک عید نوروز هستید، لوگوی خود را با تصویر سازی های مربوط به عید همراه کنید. این همان کاری است که کمپانی گوگل در مناسبت های مختلف از جشن های ملی گرفته تا رویداد های ورزشی و حمایت از اهداف خیر خوانه در لوگوی صفحه اصلی خود انجام می دهد. حتی بعضی از عناصر به گونه ای هستند که کاربر می تواند با آن ها بازی کند.

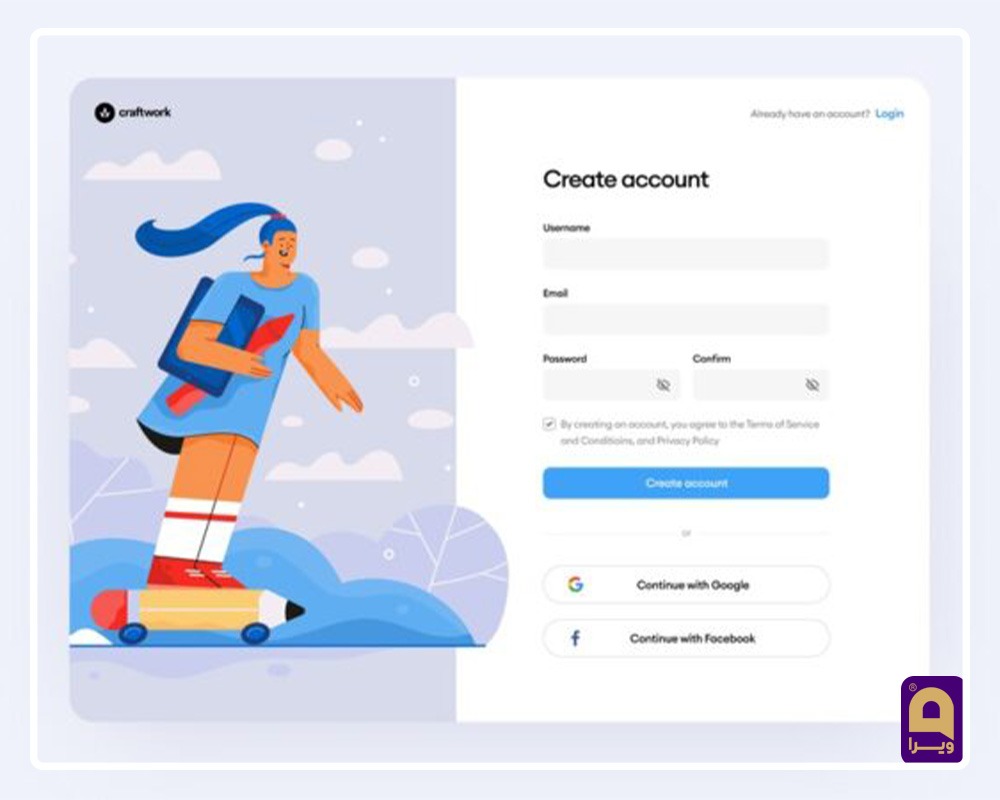
لندینگ پیج
لندینگ پیج یا صفحه فرود، صفحه ای است که برای یک اطلاع رسانی با تبلیغات خاص طراحی می شود و معمولا شامل عناصر محدودی مثل یک عنوان، متن کوتاه و گزینه ورود به یک بخش خاص است. این صفحات نیز مکان بسیار مناسبی برای استفاده از تصویر سازی است. به خصوص اگر در تصویرتان از متن جایگزین استفاده کنید، سئوی سایت نیز بهبود پیدا خواهد کرد.
صفحۀ Error 404
وارد شدن به یک لینک و مواجهه با ارور، برای هیچ کاربری خوشایند نیست. حتی گاهی کاربر در برخورد با چنین صفحه ای به طور کلی قید بازدید از آن وب سایت را می زند. با این حال وجود این صفحات (به دلیل حذف بعضی از صفحه ها) اجتناب ناپذیر است. پس چرا با افزودن یک تصویر سازی به صفحه ارور ۴۰۴ علاوه بر جلب توجه کاربر و افزایش آمار بازدید سایت، هویت تجاری وب سایت را تقویت نکنیم؟
معرفی کسب و کار در طراحی وبسایتهای مدرن
استفاده از روش های خلاقانه برای معرفی، فقط مختص مشاغلی مثل طراحی گرافیک یا باقی کار های هنری نیست! بلکه هر کسب و کاری می تواند خودش را به روشی خلاقانه معرفی کند. یکی دیگر از بهترین قمست ها در طراحی وب سایت که می توانید در آن از تصویر سازی استفاده کنید، قسمت معرفی کسب و کار در وب سایت است. طبیعتا این تصویر سازی بیشتر از متن در ذهن مخاطب نقش خواهد بست.
امیدواریم این مطلب از مجموعه ویرا شما را برای استفاده از تصویر سازی در سایت ترغیب کرده باشد و باعث شده باشد که ایده های جدید و بکری به ذهنتان خطور کند.