طراحی سایت ریسپانسیو یکی از مهم ترین نکات برای راه اندازی سایت حرفه ای می باشد. از یک دهه پیش انقلاب موبایلی صورت گرفته است که در همه زمینه ها نشانه هایی از این انقلاب دیده می شود. در صنعت وب نیز این موضوع تأثیر بسیار زیادی گذاشته است. در حالی که بیشتر تمرکز بر روی طراحی سایت برای کامپیوتر های شخصی بوده است اما حالا وضع فرق کرده است و در طراحی سایت باید امکان نمایش بر روی این ابعاد از صفحه نمایش نیز وجود داشته باشد.
حجم زیادی از کاربران سایت ها با استفاده از موبایل وارد سایت ها می شوند. اگر در این حالت سایت شما قابلیت انعطاف پذیری برای نمایش سایت بر روی این صفحه نمایش را نداشته باشد، لازم است تا تدبیری اندیشه شود چون حجم زیادی از کاربران شما از دست خواهد رفت. خیلی ها در این بحث بودند که برای هر کدام یک نسخه جداگانه طراحی نمایند، که در همان ابتدا کار این موضوع رد شد.
بنابراین تصمیم گرفتند تا سایتی طراحی نمایند به صورت ریسپانسیو یا واکنش گرا به صفحه نمایش واکنش داده و به آن اندازه مدنظر تبدیل شود. حال برای آشنایی بیشتر در این مورد و نحوه طراحی سایت ریسپانسیو، مقاله ای آماده نمودیم که می توانید در ادامه آن را مطالعه نمایید.
طراحی سایت ریسپانسیو چیست؟
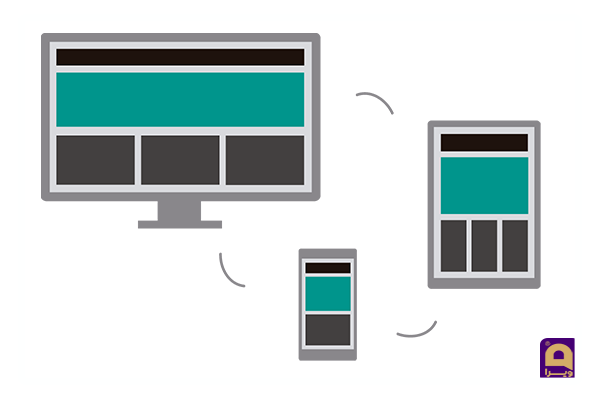
طراحی وبسایت ریسپانسیو یک رویکردی می باشد که امکان طراحی ار در دستگاه های مختلف فراهم می نماید. این قابلیت ایجاد می شود که طراحی باید براساس اندازه صفحه نمایش و در راستای شرایط مخاطب پاسخ داده شود. شبکه های اساسی از مهم ترین عناصر برای طراحی واکنش گرا می باشد. همه اجزای سایت مانند تصاویر، وضوح صفحه نمایش و آیتم ها های آن براساس شرایط موجود تغییر پیدا می کنند. در این صورت کاربر بدون توجه به اینکه از چه دستگاهی استفاده می کند از تجربه کاربری بسیار خوبی برخوردار می باشد.

تقریباً از سال 2010 با انتشار مقاله هایی در این مورد شروع شد. به این نتیجه رسیدند که به جای اینکه برای هر یک از دستگاه ها، سایت طراحی کنیم بهتر است آن را از یک تجربه در نظر بگیریم. براین اساس می توانیم برای یک تجربه مناسب، طراحی حرفه ای داشته باشیم. موتورهای جتسجو خود بسیار دقت دارند و این موضوع بسیار مهم می دانند. به طوری که بخشی از سئو سایت را تشکیل می دهد و گوگل نمی خواهد سایت هایی را به کاربران پیشنهاد دهد که دارای قابلیت ریسپانسیو نمی باشند.
اجزای فنی طراحی وبسایت واکنش گرا
برای اینکه بیشتر با این قضیه آشنا شوید قصد داریم از نگاه فنی آن را مشاهده کنیم. وبسایت های ریسپانسیو دارای سه ویژگی می باشند: طرح بندی انعطاف پذیر، پرسش های رسانه ای و رسانه های انعطاف پذیر می توان نام برد.
طرح بندی های انعطاف پذیر
در این نوع طرح بندی شما تمرین ساخت طرح بندی یک وبسایت با یک شبکه انعطاف پذیر را بیان می کنید. شبکه های انعطاف پذیر با استفاده از css به وجود می ایند. طرح بندی وب شامل ستون هایی است که به صورت خودکار خود را متناسب با اندازه صفحه یا پنجره مرورگر تغییر می دهند.
پرسش های رسانه ای
رویکرد این نوع انعطاف پذیری به تنهایی برای بهینه سازی طراحی برای تمامی صفحات کافی نمی باشد. وقتی طرح بندی خیلی کوچک می شود ممکن است که طرح بندی شروع به شکسته شدن کند و برای ستون هایی ایجاد کند که برای نمایش موثر محتوا خیلی کوچک هستند. این پرسش های رسانه ای می آیند تا این قضیه را بهبود دهند.
این ویژگی علاوه بر اینکه کلاس های دستگاه خاصی را مورد هدف قرار دهیم بلکه ویژگی های فیزیکی دستگاهی را که کارمان را ارائه می کند نیز بررسی کنیم. پرس و جوهای رسانه ای به طراحان وب اجازه می دهد تا بررسی های شرایط را برای تنظیم طرح های وب براساس ویژگی های دستگاه کاربر ایجاد کنند. همچنین این امکان وجود دارد تا سبک های مختلفی را برای شرایط هر مرورگر و دستگاه تعیین کنند.
تصاویر انعطاف پذیر
همانطور که درگاه های نمایش شروع به تغییر اندازه می کنند محتواهای تصویری مانند عکس و ویدیوها نیز مقیاس پذیر می باشند. اندازه آن ها نیز تنظیم و متناسب با شرایط تغییر می کند. تمامی موارد مربوط به محتوای تصویری در این قالب به حالت واکنش گرا می شود. این ابزارها با تغسسر پنجره مرورگر یا جابجایی کاربر به دستگاه های دیگر اندازه خودشان را تغییر می دهند. راه های زیادی وجود دارد که می توانید از آن طریق محتوای رسانه ای خود را مقیاس پذیر کنید. استفاده از ویژگی max-width با مقدار صد در صد است.
انواع ابزارهایی که در طراحی سایت ریسپانسیو مورد توجه قرار می گیرد
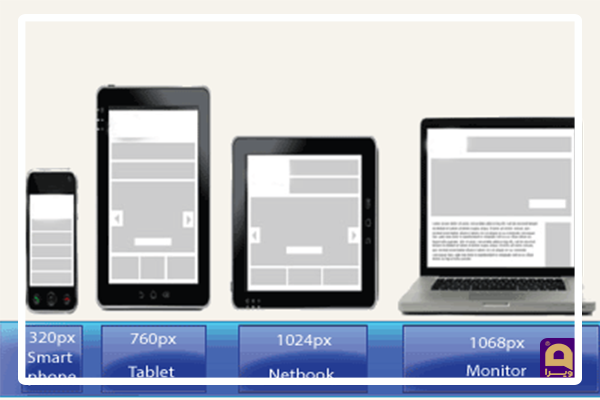
تعداد زیادی از ابزارها امروز مورد توجه قرار می گیرد که می تواند بخش زیادی از کاربران را در نظر بگیرد. ساعت های هوشمند، موبایل ها، لپ تاپ، تبلت، کامپیوترهای شخصی و حتی تلویزیون های با صفحه نمایش بزرگ از نمونه های بارز مورد استفاده در این بخش می باشد. ایده آل ترین حالت برای کی سایت، طراحی شده در این شش حالت می باشد که البته بسته به شرایط کمتر نیز می شود. اما عمدتاً برای سه حالت کوچکتر از 600 پیکسل، بزرگتر از 900 پیکسل و بین این دو در نظر می گیرند.

پشتیبانی سایت ریسپانسیو
یکی از مهم ترین بخش های نگهدار ی سایت، داشتن یک پشتیبان مناسب می باشد. در این زمان شما باید به صورت مناسب در زمان طراحی سایت خود از یک مجموعه مناسب کمک بگیرید تا در مواقعی مانند همین موضوع مشکلی برای شما پیش نیاید.
مجموعه ویرا در قسمت پشتیبانی نیز عملکرد بسیار مناسبی داشته و به این موضوع توجه خاصی داشته است. تمامی سایت های خود را به حالت ریسپانسیو عرضه کرده و پشتیبانی حرفه ای نیز برای آن فراهم نموده است. بنابراین شما نیز از شرکت های مناسبی در این قضیه استفاده نمایید تا در صورت بروز مشکل نگران زیادی نداشته باشید. به همین دلیل بهترین راه برای طراحی سایت ریسپانسیو، سپردن طراحی سایت به شرکت های حرفه ای طراحی سایت می باشد. تا تمامی موارد به روز مربوط به آن در سایت شما رعایت شود.
نتیجه گیری
این را باید درک کرده باشیم که در حال ورود به عصر جدیدی از طراحی و توسعه وبسایت می باشیم. بنابراین تنوع دستگاه های نمایشگر نشان می دهد که سایت ها را باید به صورت مناسب و حرفه ای طراحی نمود. بنابراین باید سایت شما پاسخگویی مناسبی برای نیاز دیگران داشته باشد.
شما با استفاده از تکنولوژی ریسپانسیو می توانید به راحتی به خواسته های کاربران احترام گذاشته و تجربه کاربری بهتری را برای آن ها فراهم نمایید. باید همیشه حواسمان به دستگاه ها، رزولوشن ها و فن آوری های جدید باشد. در این صورت می توانیم به صورت حرفه ای شرایطی برای تجربه کاربر را با توجه به تغییرات در فناوری برای سال های آینده فراهم نماییم.
طراحی سایت واکنش گرا برای کاربر بهترین تجربه می باشد که می تواند سفارشی بودن سایت را برای کاربران فراهم نماید. طراحی وب ریسپانسیو یک تجربه سفارشی عالی برای همه ایجاد می کند. شما به عنوان طراح وب و یا صاحب وبسایت باید این موضع را در سایت خود مشاهده نمایید. بنابراین اگر خود در این زمینه حرفه ای می باشید دست به کار شوید، در غیر اینصورت بهتر است که به یک مجموعه حرفه ای کار خود را بسپارید تا به بهترین شکل این عمل بر روی سایت شما انجام شود. شما باید در زمان طراحی سایت به مرکز معتبری مراجعه کنید تا این موردها در سایت شما پیاده سازی شده باشد.