امروزه با افزایش استفاده از اینترنت و صفحات وب، استفاده از جدیدترین متدهای طراحی و پیاده سازی وبسایت از اهمیت ویژهای برخوردار شده است. بنابراین، رابطهای کاربری صفحات UI وب سایت بسیار مورد توجه طراحان و شرکتهای طراحی وب قرار گرفته است. در این مقاله می خواهیم مهمترین نکات در طراحی UI وب سایت را توضیح دهیم.
UI سایت چیست؟
وقتی میخواهید از چاقو استفاده کنی، دسته را میگیرید. بدون دسته مجبور بودید تیغه چاقو را با دست بگیرید که هم خطرناک است و هم استفاده از آن آسان نیست. در واقع، هر چیزی که به ما امکان استفاده از یک محصول را بدهد رابط کاربری نامیده میشود.
با این توصیف، رابط کاربری سابقه طولانی دارد. هر محصولی که بشر تولید میکند باید قابل استفاده و دارای رابط کاربری باشد. به طوری مصرف کننده آن بتواند لذت استفاده از محصول را ببرد. در غیر اینصورت می تواند ناخوشایند و دیگر سراغ آن نرود. در طراحی سایت نیز این قضیه صادق می باشد.
UI تعامل سایت با کاربران است. هدف از این تأثیر گرفتن، مجوز برای تأثیر مثبت و مطلوب بر آنها است. وقتی صحبت از طراحی رابط کاربری میشود، به معنای تمرکز بر نحوه ارائه محصولات است. این بدان معنی است که صفحات باید برای رسیدن به اهداف UI طراحی شوند. به عنوان مثال، طراح UI سعی دارد از بنرهایی در بالای صفحات سایت استفاده کند تا ثبات و یکپارچگی سایت را تضمین کند. به همین دلیل، در طراحی UI وب سایت از تصاویر، متن، نمودارها، ماژول ها، جداول، فیلمها و همچنین رنگها به روشی حرفهای استفاده میشود.
مهمترین ویژگی هر محصول قابلیت استفاده از آن است. به عنوان مثال، وقتی میخواهید در را باز کنید، از دستگیره استفاده میکنید. بدون دستگیره باز و بسته نمیشود و بنابراین نمیتوان از آن استفاده کرد.
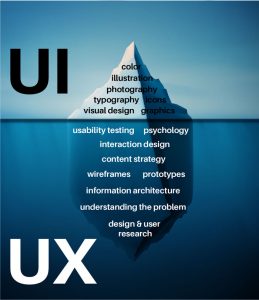
به روشی بسیار ساده، UI مخفف User Interface Design، بخشی از طراحی است که هنگامی که کاربر در وب سایت است مشاهده میکند و UX که مخفف User Experience Design است، به تجربه کاربر در مشاهده وب سایت اشاره دارد.

چرا UI مهم است؟
طراحی UI وب سایت قسمت مهمی از ایجاد تجربه کاربری مثبت با یک محصول یا خدمات است. اکثر کاربران بر اساس طراحی و دسترسی تشخیص میدهند که آیا آنها خیلی سریع محصول یا خدمتی را طراحی میکنند.
مسئولیت اصلی یک طراح ایجاد رابطهایی است که کاربر آنها را بسیار کارآمد و قابل استفاده میداند. به همین دلیل است که طراحان سعی میکنند نیازهای کاربر را کاملاً بشناسند و زمینه تعامل وی با محصول را کشف کنند. کاربران باید هنگام تعامل با محصول بتوانند اهداف و وظایف خود را تا حد ممکن به انجام برسانند و همچنین از تجربه آن لذت ببرند.
به زبان ساده، یک UI خوب مهم است زیرا میتواند بازدیدکنندگان بالقوه سایت را به خریداران تبدیل کند زیرا ارتباط متقابل بین کاربر و وب سایت شما را ایجاد می کند. تمرکز اصلی “UI وب سایت” بر زیبایی است و قصد دارد زیبایی را بهبود بخشد و دائماً در تلاش است تا کاربر را راضی کند.
اصول طراحی UI وب سایت
ساختار را رعایت کنید
ساختار بدان معنی است که رابط کاربری باید دارای هدف، معنی و جهت باشد. یک نظم و ساختار مشخص که کاربران بتوانند آن را درک و تشخیص دهند. شما نباید چیزهای بیربط را کنار هم قرار دهید. دسته بندی واضحی داشته باشید. با یک نگاه به محصول، کاربر باید بتواند قطعات مختلف را شناسایی کند. او باید بداند که برای تأمین هر یک از نیازهای خود به کدام بخش مراجعه کند.

سادگی را رعایت کنید
فناوریها در حال پیچیدهتر شدن هستند و در عین حال، رقابت در سادگی است! از تلفنهای همراه گرفته تا سایتهای خرید، یکی موفق تر است که اصل سادگی در طراحی UI وب سایت آن رعایت شده باشد.
شما باید محصول را به گونهای طراحی کنید که کاربر بتواند به راحتی نحوه استفاده از آن را درک کند. کارهای مکرر و مشترک باید به راحتی انجام شود. کاربر برای انجام فرایندهای پیچیده نیازی به مسیر پیچیدهای در پیش نداشته باشد. به عبارت دیگر، هر چقدر هم که فنآوری پیچیدهای باشد، استفاده از آن را آسان نگه دارید.
مطمئناً نمونههای بسیار خوبی از این مورد را در ذهن خود دارید. نمونههایی که تنها با چند کلیک فناوریهای پیشرفته را ارائه میدهند. به عنوان مثال، سیستم عامل ویندوز را در نظر بگیرید که هر نسخه از آن دارای UI ساده تری نسبت به نسخه قبلی است. به عبارت دیگر کاربر دوستانهتر است.
دید.
قابلیت مشاهده
قابلیت مشاهده یا اصل شکل ظاهری یکی دیگر از اصول مهم UI وب سایت است. اینکه شما کاربر را در معرض چه اطلاعاتی قرار دهید بسیار مهم است.
به خاطر داشته باشید که کاربر فقط باید آنچه را که نیاز دارد ببیند. شما باید تمام گزینههای مورد نیاز کاربران را با ساختار مناسب ارائه دهید. کاربر را با اطلاعات غیرمرتبط، غیرضروری یا جنبی اشتباه نگیرید و مزاحمت ایجاد نکنید.
همه موارد مهم و مورد نیاز را در معرض دید کاربر قرار دهید. کاربر لازم نیست محتوای مورد نظر را از محصول شما استخراج کند!

اصل بازخورد یا اطلاعات به کاربر
ممکن است هر سیستمی تغییر کند. ممکن است خطاهایی رخ دهد. شرایط تغییر میکند و استثنائاتی رخ می دهد. شما باید بتوانید این موارد را به زبان قابل فهم به کاربر منتقل کنید. شما باید برای او توضیح دهید که در این موارد چه کاری انجام دهد، چه اتفاقی افتاده و قدم بعدی چیست.
اصل انعطاف پذیری
منظور از انعطاف پذیری یا تحمل UI وب سایت چیست؟ یعنی ابتدا UI را با کمترین احتمال خطا طراحی کنید. ثانیا، اگر خطایی رخ داد، کاربر را منفجر نکنید! سیستم را طوری طراحی کنید که تحمل بالایی در برابر خطا و اشتباه داشته باشد. (آیا توجه کردهاید که سیستمهایی که گزینه Undo را دارند چقدر راحتی به شما میدهند!)
تفاوت بین UI وب سایت و UX وب سایت
UI و UX مخففهایی هستند که غالباً توسط مبتدیان مورد اشتباه قرار میگیرند. آنها معانی کاملاً متفاوتی دارند که معمولاً افرادی که معانی را نمیدانند به جای یکدیگر استفاده میکنند. در حالی که تفاوت این دو کاملاً واضح است.
UI مخفف User Interface است که در صنعت نرم افزار به هر آنچه روی صفحه نمایش داده میشود از جمله تصاویر، متن، نمودارها، ماژولها، جداول، فیلمها و همچنین رنگها، سایر موارد و مکان آنها اشاره دارد. .
UX مخفف User Experience است که بسیار گسترده تر از UI است و به تجربه و احساس کاربر هنگام استفاده از محصول شما اشاره دارد. به عنوان مثا ، وقتی کالایی را سفارش میدهید و خیلی سریع به دست شما میرسد، به این معنی است که UX خوبی وجود داشته است.
در واقع این یک محصول UX کامل است و به هر قسمت از آن UI گفته میشود. UI در واقع سیستمی است که انسان از طریق آن با ماشین ارتباط برقرار میکند و شامل اجزای فیزیکی و نرم افزاری است.

مهارت های لازم برای طراحی UI وب سایت
با توجه به موارد فوق، حتماً فهمیده اید که یک طراح UI به مهارتهای مختلفی نیاز دارد. یکی از این موارد آشنایی با ابزارهای طراحی گرافیک مانند Photoshop و Illustrator است. البته از ابتدای پروژه نباید به دنبال این ابزارها بروید.
در بسیاری از موارد، طراح وب و طراح رابط کاربری یک نفر است. با این حال، طراح UI وب سایت باید با سبکهای طراحی سایت آشنا باشد.
ما متوجه شدیم طراحی UI به چه معناست. هدف اصلی از طراحی UI سهولت استفاده است. طراح رابط تصمیم میگیرد که هر یک از عناصر سایت یا نرم افزار چگونه باشد و در کجا قرار داشته باشد. او خودش را جای کاربران قرار میدهد. اهداف و نیازهای آنها را در نظر میگیرد و در نهایت محصول را به گونهای طراحی میکند که این نیازها و اهداف به ساده ترین شکل ممکن برآورده شود. رابط کاربری نیز بر سئو تأثیر میگذارد. استفاده از سایتی که رابط کاربری خوبی دارد آسانتر است و به همین دلیل علاقه مردم به آن بیشتر است. هرچه تعداد کاربران سایت بیشتر باشد، رتبه سایت بهتر خواهد بود.