جدید ترین مدلهای طراحی وب سال 1404 برای کسانی که قصد دارند به تازگی یک سایت راه اندازی نمایند می تواند مفید باشد. ما در این مقاله برای شما دوستان عزیز 10 مدل از جذاب ترین طراحی سایت ها را معرفی کرده ایم. با خواندن این مقاله می توانید ایده های جدید بگیرید و برای راه اندازی وب سایتتان از آن ها استفاده نمایید. به صورت خلاصه این مدل ها عبارتند از:
- طرحهای سرگرم کننده
- طرح سیاه و سفید
- استفاده از عناصر سه بعدی
- تغییر حالت روشن و تاریک
- همپوشانی عناصر طراحی
- مینیمالیسم مدرن
- لاین آرت در پس زمینه
- تصویر از افراد واقعی
- استفاده از تعاملات خیره کننده
- گرادیان تمام نشدنی
⚙️پیشنهاد ویژه: طراحی سایت 👉 ✔️
1. طرح های سرگرم کننده و خوش بینانه
شکلها، رنگها و و حتی چهرههای عجیب و غریب میتونند برای مخاطبان سرگرم کننده باشند. در واقع با این ترند طراحی میتونید هر سایتی را طراحی کنید، از سایت نمایشی و وبلاگ گرفته تا سایت فروش محصول.
استفاده از چهرههایی که در چشم مخاطب نگاه میکنند و لبخند روی لبشون هست، به بازدیدکننده احساس خوبی را القا میکنه و اعتمادش را جلب میکنه. سعی کنید با اضافه کردن رنگهای شاد، چهرههای خندان و البته انتخاب فونت متناسب با طرح، سرگرمی و خوشبینی را به مخاطبان تزریق کنید. به نظر من اضافه کردن نشاط و احساس خوب به طراحی، دقیقاً همون چیزیه که همه ما در دوران پاندمی کرونا به آن نیاز داریم.
⚙️پیشنهاد ویژه: طراحی سایت اقساطی 👉 ✔️

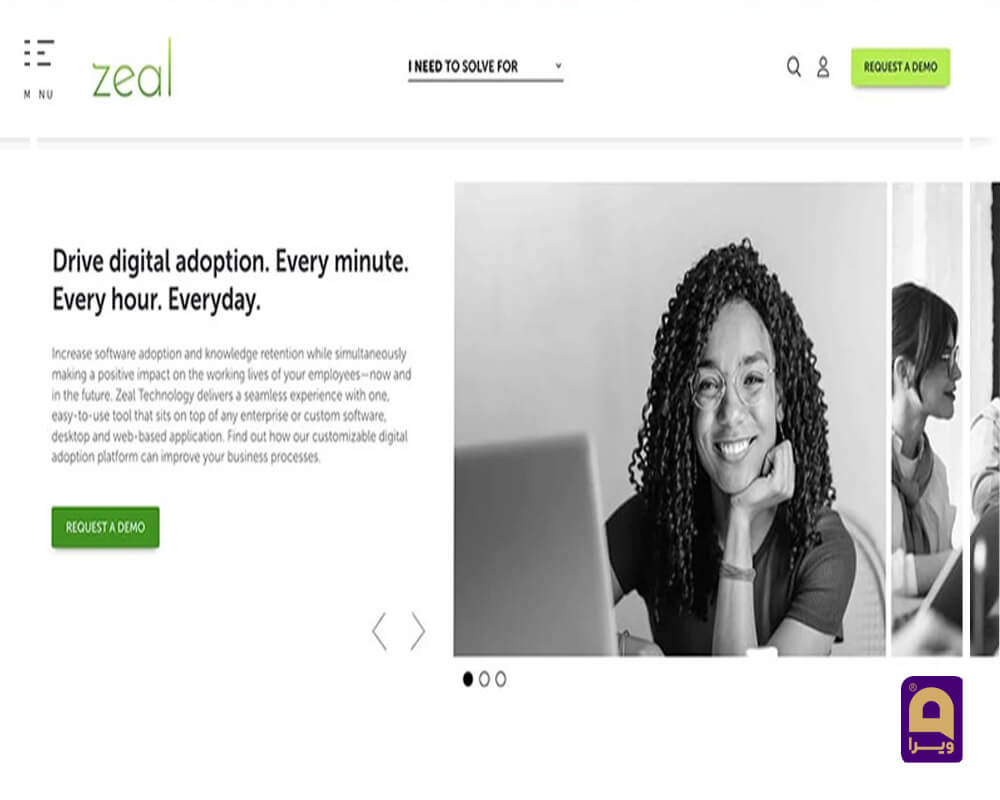
2. طرح سیاه و سفید یکی از مدلهای طراحی وب سال 1404
طراحی سیاه و سفید شاید واضح ترین و زیبا ترین ترند طراحی سایت 1404 باشه. گرچه تصور داشتن سایتی بدون رنگ و لعاب شاید کمی عجیب به نظر برسه، ولی در عوض باعث میشه در به کارگیری خلاقیت طرح سنگ تمام بگذارید.
نکته کلیدی در طراحی سیاه و سفید، استفاده از افکتها و تکنیکهای مناسب است تا سایتتون را جذاب و مدرن نشان دهید. برای مثال به سایت loudsnt.com نگاه کنید. این سایت با استفاده از انیمیشنهای خاص، فونت درشت و نشانگر بزرگ موس برای افزایش تعامل کاربر با سایت، تونسته مخاطبان زیادی را جذب کنه.
3. استفاده از عناصر سه بعدی
در حالی که طراحی سایت با استفاده از عناصر سه بعدی، در سالهای 1401 و 1400، ترندی نوظهور تلقی میشد، همچنان در سال 1404 نیز شاهد این ترند زیبا خواهیم بود.
ترندهای طراحی سایت در سال 1400 را هم مرور کنید تا تفاوت بین طراحی در سال گذشته و سال جدید برایتان واضح تر شود. برای ایجاد بعد و عمق به طرح، استفاده از سایه، انیمیشن یا لایه متداولترین راهکار است.
ایجاد طرح سه بعدی برای سایت فروشگاهی یک ایده هیجان انگیزه، چرا که قابلیت داستانسرایی بصری را افزایش میده. حالا منظورم از داستان سرایی بصری چیه؟ یعنی اینکه کاربر بهتر میتونه محصولی را که برای فروش قرار دادهاید حس کنه و با آن ارتباط بهتری برقرار کنه؛ به این صورت تصمیم گیری رو براش آسون تر کردین.
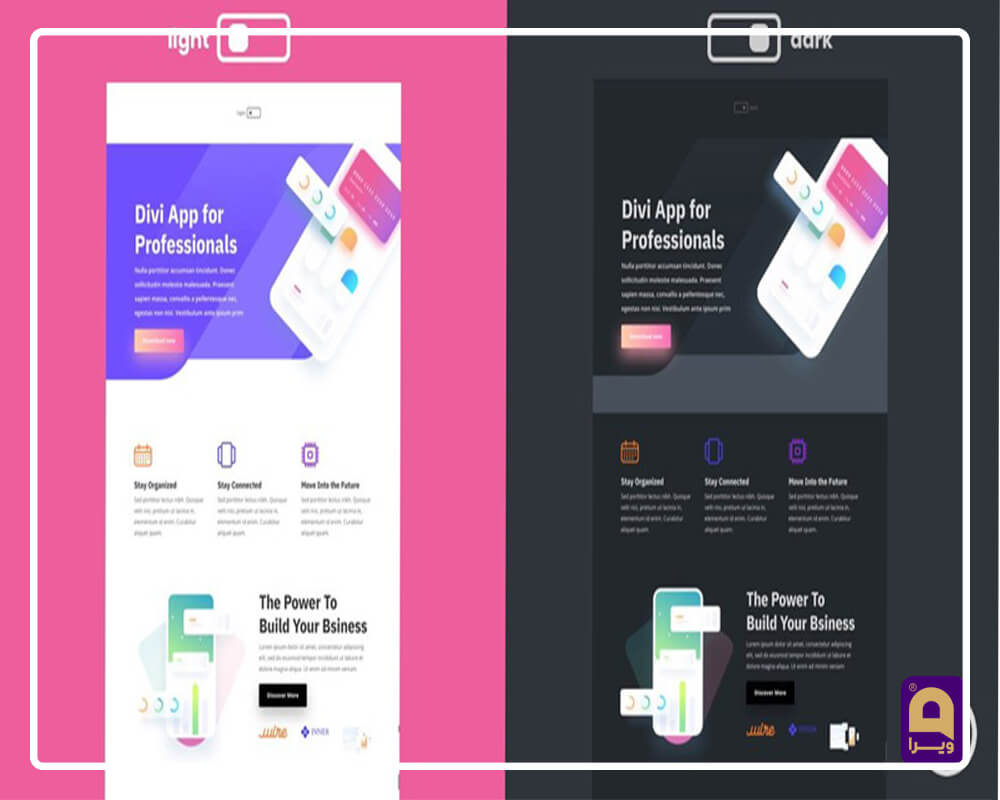
4. تغییر حالت روشن و تاریک
این قابلیت را برای برخی از سایتهایی که طراحی میکنید در نظر بگیرید. اضافه کردن قابلیت تغییر حالت بین روشن و تیره که امروزه در بسیاری از اپلیکیشنها نظیر تلگرام و اینستاگرام هم بکار رفته، باعث بهبود تجربه کاربری و در نتیجه جذب کاربران بیشتری خواهد شد.
البته توجه داشته باشید که این تغییر حالت از رنگهای روشن به تیره، نباید خوانایی و وضوح مطالب را کاهش بده. پس توجه به پالت رنگ مورد استفاده در طراحی بسیار حائز اهمیت است.
بیشتر بدانید : چطور شرکتم را به گوگل مپ اضافه کنم؟
5. همپوشانی عناصر طراحی یکی از مدلهای طراحی وب سال 1404
ترند طراحی سایت overlapping design یک ترند جدید و تماشایی و در عین حال پرریسکه. استفاده از این طراحی برای سایتهایی که تنها یک صفحه دارند، گزینهی فوقالعاده جذابیه و باعث میشه کاربر بدون خستگی از اسکرول، تا آخر صفحه سایت را پیمایش کنه.
اما چرا گفتیم که این یک ترند پر ریسکه؟ چون باید در پیاده سازی این طرح، حواستون حسابی به خوانایی هر یک از بخش ها باشه و همپوشانی قسمت های مختلف باعث سردرگمی کاربر نشه.
پیشنهاد ویژه: افزایش فروش سایت فروشگاهی در شب یلدا

6. مینیمالیسم مدرن
طرحهای فلت و مینیمال رفته رفته در صنعت طراحی سایت مورد پسند مشتری قرار میگیرند و محبوب میشوند. بسیاری از مردم فکر میکنند طراحی مینیمالیسم به داشتن عناصر کمتر و فضای خالی بیشتر خلاصه میشه؛ در حالی که علاوه بر اینها، باید سعی کنید از تصاویری استفاده کنید تا بیشترین ارتباط با مفهوم مورد نظرتون را داشته باشه. استفاده از فونت مناسب و بولد در این طرح نیز شدیداً توصیه میشه.
تصور نکنید که طراحی مینیمالیست کسل کننده است. برعکس، طراحی مینیمال وب سایت به اکثر شرکتها کمک میکنه تا محصولات یا خدمات خودشون را به طور مؤثرتری به نمایش بگذارند.
با انتخاب عناصر همسو با برندتون میتونید به یک فضای عالی از طراحی مینیمال دست پیدا کنید. مثلاً اگر برند شما در زمینه محصولات مراقبت از پوست فعالیت داره، میتونین با استفاده از عناصری مثل آب یا برگ و اضافه کردن رنگ ملایم به پس زمینه، حس طراوت و آرامش را به بیننده القا کنید و محصول و پیام برندتون را در مرکز توجه قرار بدین.
7. لاین آرت در پس زمینه یکی از مدلهای طراحی وب سال 1404
استفاده از خطوط در پس زمینه، علاوه بر ایجاد زیبایی بصری، میتونه به عنوان خطوط راهنما هم استفاده بشه و کاربر را به سمت انتخاب گزینه مورد نظر سوق بده.
این ترند طراحی سایت در سال 1404 میتونه دست شما رو برای ارتباط دادن بخشهای مختلف صفحه سایت به یکدیگر باز بگذاره و به کاربران حس داشتن یک تجربه کاربری خوب رو القا کنه.

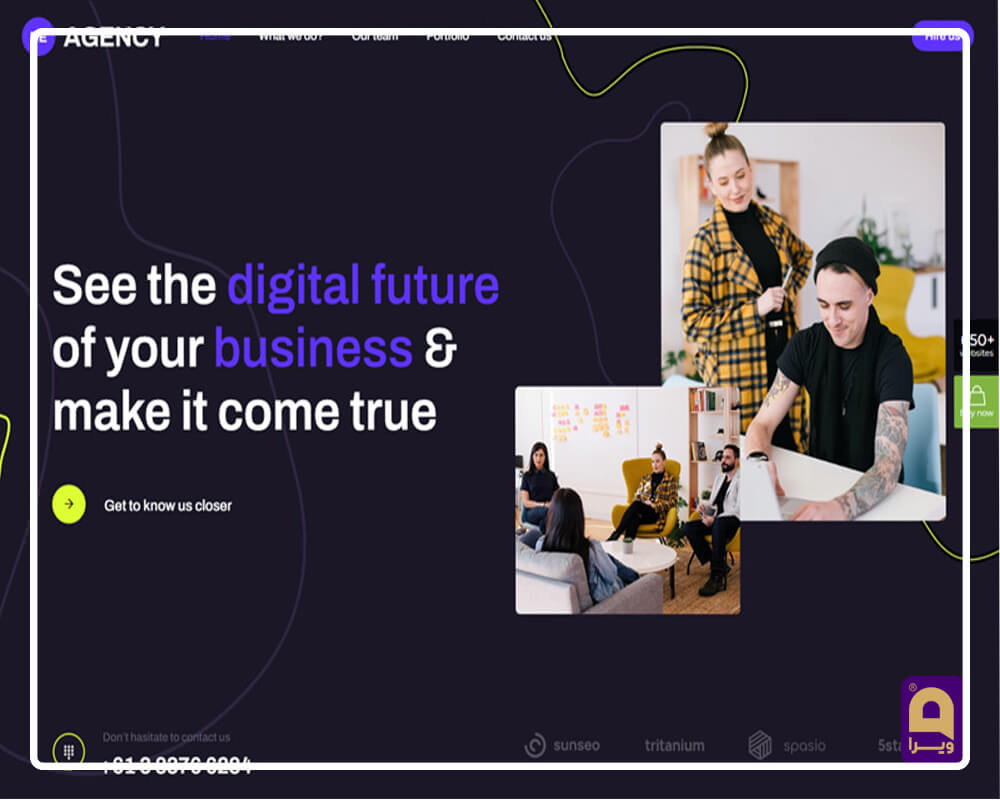
8. تصویر از افراد واقعی
همانطور که در سایر ترندهای طراحی سایت گفتیم، بیشتر سایتها از تصاویر گرافیکی برای تعامل با کاربر و رنگ و لعاب بخشیدن به ظاهر سایتشون استفاده میکنن. به یاد داشته باشید یکی از مهم ترین ترند ها در سال 1404، استفاده از تصویر افراد واقعیه.
با استفاده از تصویر واقعی از اشخاصی که شبیه به مشتریان یا دوستان و خانواده بازدید کننده هستند، برند شما قابل اعتمادتر میشه. به خصوص وقتایی که بحث سایت فروشگاهی و تجارت الکترونیک به میون میاد؛ استفاده از این نوع تصاویر یک راه حل هوشمندانه برای جلب اعتماد مشتری به برندتونه؛ چرا که افراد بیشتری میتونند خودشون را هنگام استفاده از محصولاتتون تصور کنند!
9. استفاده از تعاملات خیره کننده در مدلهای طراحی وب سال 1401
لازم نیست در همان ابتدا برای بازدید کننده از افکت و انیمیشن استفاده کنید. به جای این کار از تصاویر مینیمال و ساده استفاده کنید؛ به صورتی که کاربر کنجکاو بشه و روی آن کلیک کنه یا موس را روی المان مورد نظر قرار بده.
با این کار هم از پر شدن سایت از افکتهای زیاد جلوگیری میکنید و هم کاربر را به کنکاش تشویق کرده و او را شگفت زده خواهید کرد. مثال زیر یک نمونه فوق العاده از همین نوع طراحی است:
10. گرادیان تمام نشدنی
استفاده از گرادیان همچنان در طراحی عکس و بنر سایت مرسومه و هیچ وقت هم تکراری نمیشه. طرح گرادیان در دهه 90 میلادی رواج پیدا کرد، اما در سال 1404 نوع دیگری از گرادیان با اسم Fluid Gradient را خواهیم داشت.