یکی از جدیدترین مواردی که در طراحی وبسایت مورد توجه قرار می گیرد، طراحی سایت AMP می باشد. طراحی سایتی که به عنوان صفحات موبایل شتاب دهنده شناخته می شود. صفحات موبایل تسریع شده به ناشران این امکان را می دهد که قالب های محتوا را به صورت منبع باز ساده کنند. گوگل نیز این موضوع را بیان نموده است که در زمان طراحی سایتی از این چارچوب استفاده شود، می تواند سرعت را بهبود ببخشد.
⚙️پیشنهاد ویژه: طراحی سایت 👉 ✔️
این عملکرد باعث می شود تا افراد زیادی که با موبایل های خود استفاده می نمایند بتوانند از وبسایت شما به صورت مناسب دسترسی داشته باشند. AMP باعث شده است تا وبسایت به صورت خود ساخته یک تجربه لذت بخش و با سرعتی را برای کاربران موبایلی خود فراهم نماید. این قضیه می تواند برای حالتی که روز به روز بر تعداد کاربران می افزاید بسیار مهم و اساسی باشد. با استفاده از این روش می توانید سرعت سایت خود را به حدود 85 درصد افزایش دهید. که باعث می شود تا کاربران موبایلی، صفحات را سریعتر برای کاربران موبایل بارگذاری کنند، به عبارتی زمان بارگذاری را کاهش دهد.
با توجه به مقدمه بیان شده بهتر است به صورت ویژه به این موضوع بپردازیم تا در این صورت بتوانیم به صورت کاملاً AMP را در سایت خود داشته باشیم. به همین منظور برای آشنایی کامل با این موضوع که می تواند بر سئو شما نیز بسیار تأثیرگذار باشد. با ما همراه باشید تا پاسخ به این سوال که چرا AMP مهم می باشد، داده شود.
AMP سایت چیست؟
صفحات موبایل تسریع شده به صورت مناسب از کپی های HTML محتوای موجود صفحات وب را حذف می کنند. در نتیجه می تواند زمان بارگذازی آن را سریع تر کند. وبسایت ها می توانند صفحات AMP را با پیاده سازی تگ rel ارائه کنند. این صفحات AMP دارای سه جز می باشند. یک نشانه گذاری منحصر به فرد از کد HTML با برچسب های منحصر به فرد، JS که برای حذف رندرهای اضافی و CDN یک شبکه بهینه شده که برای کش کردن صفحات و تطبیق آن ها با کدهای AMP طراحی شده است.
⚙️پیشنهاد ویژه: طراحی سایت اقساطی 👉 ✔️
AMP نیاز به درخواست های CSS اضافی را کاهش می دهد و برخی از موارد حذف شده در صفحه را حذف می کند، از جمله تصاویری که دارای حجم زیادی می باشند، که باعث می شود تا سرعت به اندازه زیادی افزایش یابد. از طرفی با فعال کردن حافظه پنهانی می توانید زمان بارگذاری را کاهش دهید. در پس زمینه این مورد صفحات نتایج جستجو وجود دارد که در صورت سرچ سریع بارگذاری شود و به سرعت برای مخاطب نمایش داده شود.
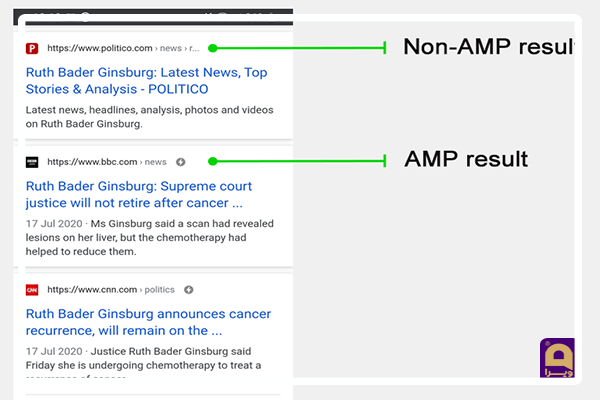
پی می توان این پروژه را یک پروژه کدگذاری منبع باز نامید که توسط گوگل برای کمک به بارگذاری سریعتر وب سایت ها در دستگاه های تلفن همراه ایجاد شده است. AMP با حذف صفحات به ضروری ترین قسمت ها و ذخیره یک نسخه کش در سرورهای گوگل کار می کند که به ان ها امکان می دهد تقریباً بلافاصله محتوا را ارائه دهند. امکاناتی مانند ویدیو، تبلیغات و انیمیشن حذف می شود و تنها محتوا و تصاویر مفید باقی می مانند. صفحات AMP با علامت رعد و برق نشان داده می شود. در نتیجه هدف کلی این برنامه بهبود تجربه کاربری با ارائه سریع محتوا صفحات سایت می باشد.

نحوه کارکرد پلاگین AMP چگونه می باشد؟
AMP صفحات وبسایت شما را با استفاده از کد HTML بهینه سازی شده رندر می کند. در نتیجه، صفحات می توانند سریع تر بارگذاری شوند. دلیل آن نیز کاملاً مشخص می باشد که با جنبه های مدیریت تگ کد HTML را که باعث کاهش سرعت صفحه می شود، حذف می کند.
نکاتی که باید در مورد این برنامه بدانید این می باشد که برای طراحی سایت AMP باید از نسخه ساده CSS استفاده کنید. شما فقط جاوا اسکریپت می توانید استفاده نمایید. باید سایت های AMP به درستی تایید شوند تا به صورت مناسب کار کند. فونت های سفارشی باید به طور خاص بارگذاری شوند. برای اینکه بخواهید ویدیوهای خود را در صفحات داشته باشید باید از برنامه افزودنی مورد تایید AMPاستفاده کنید.
صفحات دارای AMP در URL خود دارای یک پیشوند AMP می باشند. البته در ابتدا آدرس نیز شما یک google.com می بینید که به این معنی می باشد که چون صفحه در واقع بر روی سرورهای گوگل میزبانی می شود به معنی این می باشد که گوگل می تواند صفحه را سریعتر ارائه دهد. کاربر به صورت خودکار به صفحه نسخه AMP هدایت می شود که در این صورت زمان بارگذاری به سرعت کاهش می یابد
مزایا و معایب AMP
مزایای سایت AMP
شما از این طریق می توانید نسخه ای از وبسایت خود را به کاربران ارائه کنید که مزایای متعددی دارد. که در ادامه به تعدادی از آن ها می پردازیم.
زمان بارگذاری: در این سایت ها موارد اضافی حذف شده است. عناصر ضروری فقط در سایت شما باقی می ماند که می تواند محتوای شما با سرعت بیشتری ارائه شوند. که اکثر کاربران به دنبال این موضوع می باشند.

رتبه بهتر در نتایج جستجو: این خصوصیت خود یک عامل بر رتبه بندی سایت نمی باشد ولی به علت اثر مثبت بر روی سرعت سایت می تواند باعث بهبود رتبه سایت شود.
پیاده سازی آسان در وردپرس: علاوه بر موارد بیان شده در بالا شما می توانید این خصوصیت را به صورت مناسب و راحت در سایت های وردپرسی پیاده سازی نمایید.
معایب طراحی سایت AMP
پیاده سازی سخت برای سایت های غیر وردپرسی: اگر در سایت های غیروردپرسی این موضوع را پیاده سازی می نمایید باید بر روی برنامه نویسی بسیار تمرکز داشته باشید.
تجزیه و تحلیل محدود: چون این صفحات بر روی سرورهای گوگل قرار داده می شود. شما نمی توانید به صورت مناسب از برجسب های تجزیه و تحلیل استفاده کنید. این امر باعث می شود که مشاهده این که چگونه تغییرات بر ترافیک تأثیر می گذارد و ترافیک وبسایت را کاهش می دهد دشوار است.
کاهش درآمد تبلیغاتی: تبلیغات کمتری در سایت شما گذاشته می شود که نمی توانید از این بابت درآمد خوبی کسب کنید.
کنترل کم بر روی محتوا و طراحی: خیلی اوقات حذف تعداد زیادی از موارد می تواند بر روی نام تجاری و همچنین هدایت ترافیک اثرگذار باشد.
اشتراک گذاری اجتماعی را محدود می کند: دکمه های اشتراک گذاری اجتماعی شما حتی ممکن است به درستی نمایش داده نشوند زیرا اکثر آنها با استفاده از جاو اسکریپت توسعه یافته اند.
نتیجه گیری
گوگل در ابتدا برای حوزه تبلیغات و بازاریابی برای این برنامه، زیاد جالب شروع نکرد. گوگل اما در ادامه این موضوع را بیشتر جدی گرفت و حالا در بین طراحان این برنامه بیشتر شنیده می شود. نرخ پذیرش این برنامه در حال افزایش می باشد که نسبت به سال های قبل میزان افزایش قابل توجه ای داشته ایم.
با کمی سرچ و بررسی می توانید متوجه این موضوع شوید که چه تعدادی از کاربران شما از طریق موبایل خود وارد سایت شما می شوند. همین داده ها می تواند نتیجه بسیار خوبی برای شما باشد که بهتر است بر روی چه ابزاری بیشتر تمرکز کنید، تا نتیجه بهتری داشته باشید. البته این تصمیم گیری که برای سایت شما مفید می باشد یا نه بستگی به طراح و فعالیت سایت دارد. چون این برنامه برای تمامی سایت ها مفید نبوده و نیاز داریم تا تحقیقاتی در این باره صورت بگیرد.
بهتر است نیاز های مخاطبان خود با بررسی شناسایی و به صورت اصولی آن ها را رفع نماییم. شما باید براساس تحقیقات و بررسی های صورت گرفته از دامنه مخاطبان زیادی از شما به یک نتیجه گیری مطلوب دست یابید.