سایت با رتبه 100 سرعت یکی از راه های افزایش بازدید و بازدهی سایت می باشد. یکی از ابزارهایی که برای مشخص شدن میزان سرعت سایت بسیار مورد نیاز هر وب مستر می باشد سایت gtmetrix است.
در این سایت شما میتواند اطلاعاتی در مورد میزان سرعت سایت ، میزان performance و اطلاعاتی از این قبیل را که در ادامه به طور کامل به آن می پردازیم را به کاربران خود بدهد تا با استفاده از اطلاعاتی که ارائه می دهد می توانید عملکرد کلی سایت را بررسی کنید و با توجه به آن باعث بالا بردن سرعت سایت خود شوید و بهینه سازی سایت را انجام دهید.
همچنین در ادامه به راه هایی که باعث بالا بردن سرعت سایت شما و بالا بردن رتبه gtmetrix خواهد شد را ارائه می دهیم. پس لطفا در ادامه این مقاله با ما همراه باشید و در صورتی که سوالی در این زمینه و یا طراحی سایت داشتید می توانید برایمان بنویسید تا توسط مجموعه ویرا جواب تمام سوالات خود را در زمینه بهینه سازی سایت دریافت کنید.
در ابتدا باید با بخش های مختلف و اصطلاحات متعددی که در gtmetrix وجود دارد که به شما کمک می کند اطلاعات کاملی در مورد عملکرد و شرایط سایت خود بدانید آشنا می شویم.
بررسی بخش performance برای داشتن سایت با سرعت بالا
بخش Performance در Gtmetrix به منظور تحلیل کارایی و عملکرد سایت مورد استفاده قرار می گیرد، این بخش شامل دو زیر مجموعه است:
- Performance Metrics: فاکتورهای کلیدی در عملکرد سایت
- Browser Timings: فاکتورهای موثر در لودینگ و ارتباط با مخاطب و مرورگر
Performance Metrics
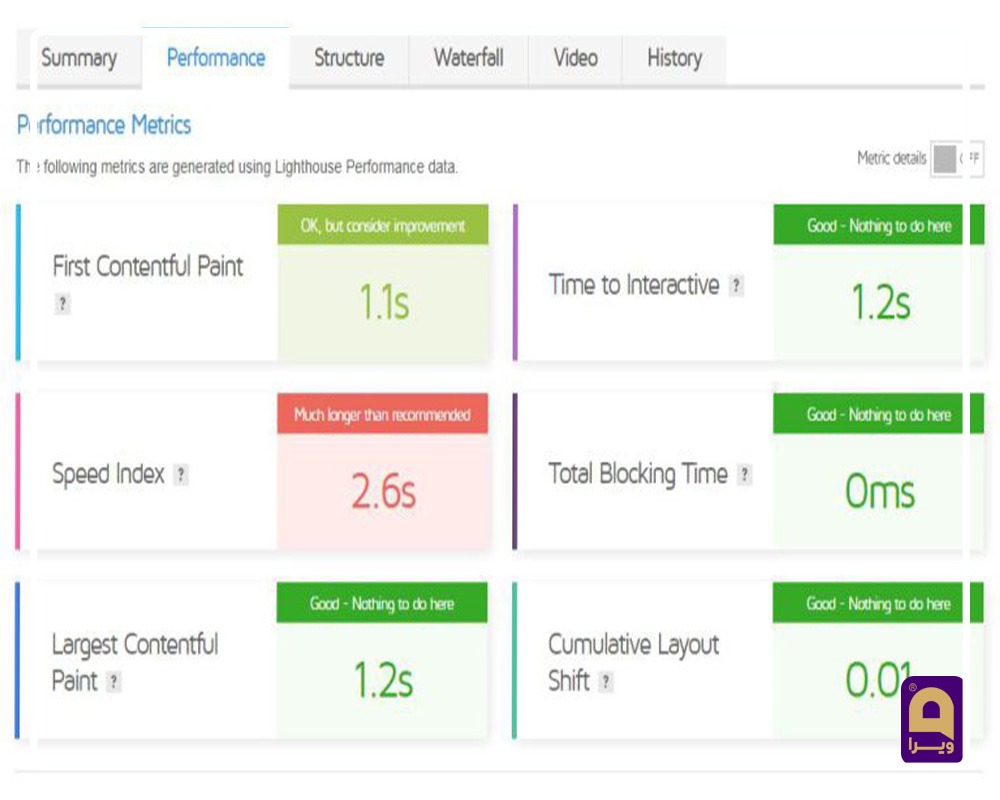
زمانی که روی زبانه Performance در gtmetrix کلیک می کنید اولین بخشی که با آن رو به رو می شوید بخش Performance Metrics است. در این قسمت می توانید اصلی ترین معیارهای مربوط به سرعت سایت را مشاهده و عملکرد صفحه ای که مورد تحلیل قرار داده اید را بررسی نمایید. در ادامه به شکلی دقیق هر یک از این معیارها و اصطلاحات جدید جیتی متریکس را تعریف و نقش آن در عملکرد سایت را مورد بررسی قرار خواهیم داد.
این قسمت اصلی ترین معیارهای مربوط به سرعت سایت و عملکرد سایتی که مورد تحلیل است را بررسی میکند که در همین قسمت با اصطلاحات آن آشنا میشویم.

First Contenful Paint
اصطلاح First Contentful Paint که مخفف آن (FCP) می باشد. نشان دهنده مدت زمانی است که اولین محتوای متنی و یا تصویر یا عناصرcanvas صفحه وب سایتتان نمایش بیابد می باشد . هرچقدر این بازه زمانی کمتر باشد به این معنی است که کاربر در زمان کوتاه تری محتوا سایت شما را میبیند و تجربه کاربری بهتری برای بازدید کنندگان ایجاد میشود. (زمانی کمتر از 0.9 ثانیه)
Time to Interactive
اصطلاح (TTI) مخفف عبارت Time to Interactive بوده و معیاری برای سنجش میزان پاسخگو بودن بارگذاری صفحه بشمار می رود. یعنی چه مدت زمان طول میکشد تا صفحه به صورت کامل برای کاربر لود شود. هر قدر این زمان کمتر باشد می توان چنین استنباط کرد که صفحه شما از نظر Time to Interactive بهترین عملکرد ممکن را داشته است .
Speed Index
(SI ) یا همان Speed Index است. این معیار در واقع به شما نشان می دهد که چقدر زمان می برد تا نیمه بالای صفحه مورد بررسی به صورت کامل بارگذاری شود. عوامل مختلفی در بدست آمدن میزان si تاثیر میگذارد مانند fcp یا lcp و همچنین اندازه مرورگر .si به تنهایی یک معیار مستقل به حساب نمی آید و با آنالیز و تجزیه و تحلیل چندین معیار یک نتیجه محاسباتی را نشان میدهد.
Total Blocking Timeبرای سایت با رتبه 100 سرعت
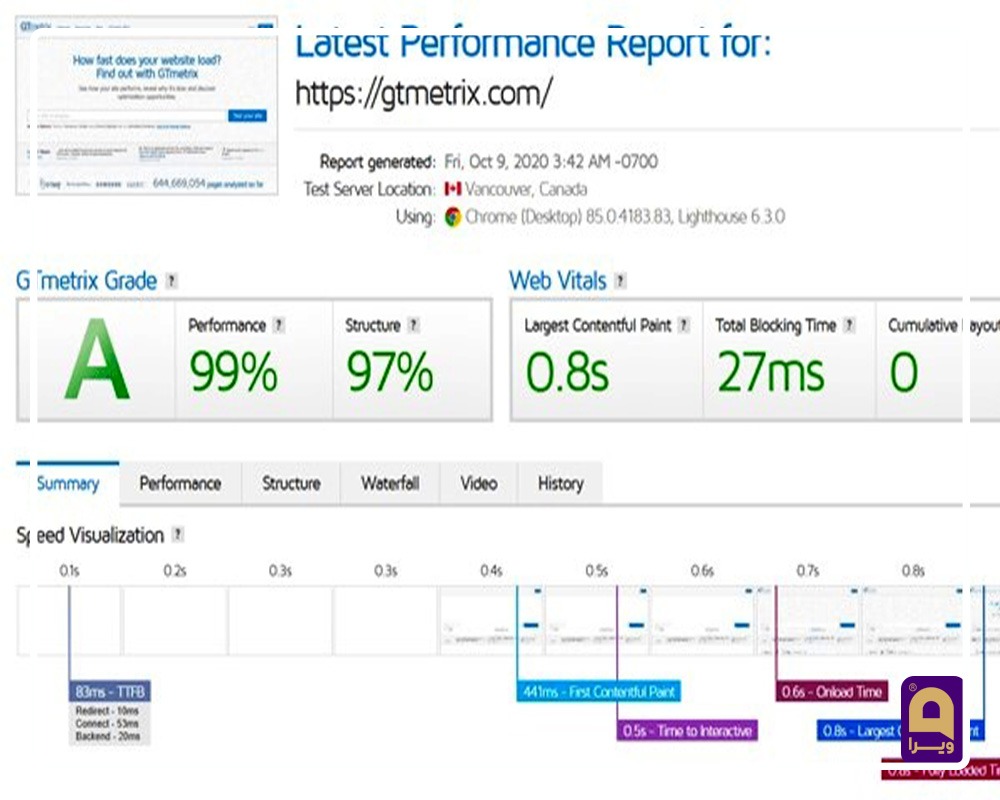
TBT یک معیار بسیار مهم در بررسی عملکرد سایت است. یکی از مواردی بشمار می رود که در بخش Web Vital در زبانه Summary ، GTmetrix نمایش داده می شود و جایگزینی برای معیار FID یا همان First Input Delay در زبانه PageSpeed، gtmetrix قبلی است.
این معیار میزان پاسخگویی بار صفحه وب سایت شما به کاربران ورودی را از نظر کمٌی مورد بررسی قرار می دهد. به عبارتی ساده تر در TBT کل زمانی که صفحه وب شما مسدود می کرده و در نتیجه آن از تعامل داشتن کاربران با وب سایت شما جلوگیری می شود را محاسبه و در اختیار شما قرار می دهد.
Largest Contentful Paint
LCP هم از اصطلاحات جدید جیتی متریکس است. اصطلاح LCP مخفف عبارت Largest Contentful Paint است که به معنای نمایش بزرگ ترین محتوا صفحه است. این اصطلاح در سال 2020 توسط Lighthouse معرفی شده است. این معیار به شما نشان می دهد که چه مدت زمان طول میکشد تا بزرگ ترین محتوای صفحه را به عنوان مانند متن، تصویر وغیره به کاربران نمایش داده شود. هر چقدر که این محتوا در بازه زمانی کوتاه تری به بازدید کنندگان نمایش داده شود، این شانس برای شما فراهم است که بتوانید اعتبار بیشتری را در نظر کاربران خود به دست آورید.
Cumulative Layout Shift
اصطلاح (CLS)مخفف عبارت Cumulative Layout Shift است که در سال 2020 توسط Lighthouse معرفی شد . CLS بررسی می کند که در زمان بارگذاری صفحه چه تغییرات غیرمنتظره ای در عناصر تشکیل دهنده صفحه اتفاق می افتد.
Browser Timings
بخش Browser Timingsدر سربرگ Performance به شما کمک می کند تا بتوانید به شکل بهتری برای بررسی عملکرد سایت خود اقدام کنید. در نسخه جدید جزئیات بیشتری از تحلیل و آنالیز وب سایت خود به دست خواهید آورد.
Redirect Duration برای داشتن سایت با رتبه 100 سرعت
این اصطلاح به معنای مدت زمان تغییر مسیر می باشد. منظور از Redirect Duration مدت زمان صرف شده برای هدایت URL ها قبل از بارگیری کامل صفحه HTML است و یک معیار تعیین کننده در زمینه بررسی عملکرد سایت از نظر سرعت بشمار می رود.
Connection Duration
پس از صورت گرفتن هرگونه ریدایرکت، Connection Duration یا همان مدت زمان اتصال تخمین زده می شود. در واقع مدت زمان اتصال به سرور و درخواست صفحه محاسبه می شود و نتیجه آن تحت عنوان Connection Duration در GTmetrix نمایش داده می شود . از نظر تکنیکی این مدت زمان ترکیبی از blocked time و DNS تایم، زمان اتصال و همچنین زمان صرف شده برای بررسی درخواست می باشد. تمام جزئیاتی که ذکر شدند به دلیل اینکه بسیار کوتاه هستند ترکیب شده و تحت عنوان Connection Duration بررسی می شود و به بالا بردن رتبه GTmetrix تاثیر می گذارد.
Backend Duration
بعد از اینکه درخواست ارسال و اتصال نیز کامل شد سرور باید پاسخی برای این صفحه ارسال کند. این مدت زمان پاسخگویی سرور Backend Duration نامیده می شود. در نمودار Waterfallدر GTmetrix این مدت زمان انتظار درخواست صفحه تا دریافت پاسخ را به رنگ بنفش مشاهده می کنیم.
فاکتورهای متعددی در این زمینه تاثیرگذار هستند :
- استفاده از سرویس های میزبانی وب با کیفیت
- استفاده از حافظه کش

آموزش افزایش سرعت سایت برای داشتن سایت با رتبه 100 سرعت
- از هاست پر سرعت استفاده کنید
- ریسپانس اولیه را کاهش دهید
- از شبکه توزیع محتوا استفاده کنید (CDN)
- فعال کردن cashe
- فشرده سازی (Gzip)
- بهینه سازی حجم تصاویر
- صفحه اصلی سایت را بهینه کنید
- بروز رسانی سایت
- بهینه سازی قالب سایت
- بهینه سازی دیتابیس
- حذف صفحات 404
- حذف کردن افزونه های بی استفاده
- لود تنبل را فعال کنید (LAZY LOAD)
- ویدیو ها را در هاست خود بارگذاری نکنید
- از افزایش ریدایرکت ها در سایت بپرهیزید
- کدهای سایت را بهینه کنید (minify)
- ماژول Google PageSpeed را فعال کنید
- لینک های شکسته را پیدا و حذف کنید
- نسخه موبایل (amp) سایت خود را فعال کنید