ساخت سایت بدون دانش برنامه نویسی ممکن است؟ شاید فکر کنید که طراحی سایت بدون کد نویسی غیر ممکن است، اما سایت سازهای ویژوال تا جایی پیشرفت کرده اند که طراحی سایت را برای افرادی که تخصص حرفه ای در زمینه ندارند نیز فراهم ساخته است.
افرادی هستند که بزرگ ترین دغدغه آن ها برای ورود به عرصه کسب و کار های اینترنتی، یافتن گروه حرفه ای طراحی وب سایت برای طراحی سایت مورد نظرشان است. آنها همواره به دنبال شرکت های طراحی سایت می گردند که بتوانند برای کار و از همه مهم تر سپردن سرمایه خود به آن ها اعتماد کنند و بتوانند طراحی سایت خود را در اختیار آن ها قرار دهند.
کدنویسی یک سایت از پایه هزینه زیادی دارد و برای یک کسب و کار تازه راه اندازی شده اصلا به صرفه نیست. شما هم می توانید بدون دانش برنامه نویسی سایت خود را طراحی کنید و کسب و کار اینترنتی خود را شروع کنید. برای یادگیری این موضوع با ما همراه باشید.
ساخت سایت را چگونه انجام دهیم؟
در ابتدا ما باید بدانیم که چگونه سایت بسازیم. برای اینکه به این سوال پاسخ دهیم، باید از صفر تا صد طراحی سایت را رعایت کنیم، طراحی سایت شامل 3 مرحله اصلی است:
- انتخاب و خرید دامنه مناسب
مهم ترین و اولین قدم در ساخت سایت انتخاب دامنه مناسب است. فرقی نمی کند در فکر برند سازی شخصی هستید یا به دنبال کسب و کار بزرگتری هستید، نام دامنه سایت شما باید متناسب و مرتبط با کسب و کاری باشد که انجام می دهید. دامنه همان آدرس وب سایت شما است.
این نام باید یک نام منحصر به فرد باشد، یعنی شما باید آدرسی برای وب سایت خود انتخاب کنید که قبلا توسط هیچ شخص دیگری به ثبت نرسیده باشد. شما می توانید با مراجعه به سایت هایی که اقدام به فروش دامنه می کنند، دامنه مورد نظر خود را خریداری کنید.
- انتخاب و خرید هاست
هاست همان فضایی است که این امکان را به شما می دهد محتوا های متنی و تصویری در سایت خود قرار دهید و در یک فضای مشخص بارگذاری و نگهداری کنید. شما می توانید با مراجعه به سایت های ارائه دهنده خدمات میزبانی وب، هاست یا فضای میزبانی سایت خود را انتخاب و خریداری کنید.
مهم ترین نکته در خرید هاست سرعت بالای آن است و این که پشتیبانی مناسب و خوبی داشته باشد. در صورتی که زبان برنامه نویسی سایت شما php باشد باید هاست لینوکسی خریداری کنید و در صورتی که از زبان asp استفاده می کنید باید هاست ویندوزی تهیه نمایید.
- آموزش ساخت وب سایت
پس از اینکه هاست و دامنه را تهیه کردید، تمام امکانات لازم برای طراحی و ساخت سایت را دارید. حال می خواهیم برای شما شرح دهیم که از اینجا به بعد چگونه می توانید سایت خود را طراحی کنید.

راه های طراحی سایت بدون دانش برنامه نویسی
- استفاده از سیستم های مدیریت محتوای رایگان: شما می توانید در چند دقیقه و بدون پرداخت هزینه ای، با سیستم های تولید محتوا نظیر وردپرس و جوملا، به صورت رایگان سایت خود را به راحتی طراحی کنید.
- کمک از شرکت های طراحی سایت: راه دیگر آن است که تمام خواسته ها، نظرات و نیاز های خود را با شرکت های طراحی سایت در میان بگذارید تا آنها سایت شما را از پایه طراحی کنند که این مورد با هزینه انجام می شود.
- استفاده از سایت سازهای ایرانی (قالب آماده): با استفاده از سایت سازهای آماده، دقیقا امکانات مشابه سیستم های مدیریت محتوا را دارید، اما این بار این سایت سازها امکانات بیشتری را به شما می دهند. شما می توانید سایت خود را بدون دانش طراحی کنید و تمام خواسته های خود را در آن پیاده کنید.
استفاده از سایت ساز برای 3 گروه از افراد مفید است:
- افرادی که دانشی در زمینه طراحی ساخت سایت ندارند.
- کسانی که کسب و کار خود را به تازگی راه اندازی کردند و به اندازه کافی سرمایه ندارند.
- افرادی که زمان آنها برای طراحی سایت محدود است.
مزایا و معایب ساخت سایت بدون کد نویسی
مزایا:
- قیمت پایین تر در طراحی سایت بدون کدنویسی
- طراحی سریع تر به دلیل قابلیت کشیدن و رها کردن نرم افزار های طراحی سایت
معایب:
- محدودیت و ایجاد کد های اضافی
- امنیت کمتر نسبت به سایت های اختصاصی
ابزار های ساخت سایت بدون کدنویسی
برای این کار ابزار های بسیار زیادی وجود دارند که اگر بخواهیم آن ها را به چند دسته تقسیم کنیم می توانیم دسته های زیر را داشته باشیم:
- ابزار های قدیمی مانند پلاگین visual composer
- ابزار جدیدی مانند elementor
visual composer یکی از افزونه های پولی وردپرس می باشد که در حال حاضر به دلیل کارایی و کیفیت بالاتر افزونه المنتور استفاده از آن به شدت محدود شده و کاربران کمتری تری از آن استفاده می کنند.
elementor یکی دیگر از ابزار های ساخت سایت وردپرس بدون دانش برنامه نویسی می باشد. این افزونه به شما کمک می کند به صورت ویژوال و بدون نیاز به کد نویسی یک وب سایت را از ابتدا طراحی و پیاده سازی کنید. یکی از ویژگی های مهم افزونه المنتور استفاده از تکنولوژی های جدید جاوا اسکریپت می باشد.
این افزونه قابلیت توسعه داشته و به کمک یک ساختار توسعه پذیر بر مبنای معماری mvc این امکان را به شما می دهد که المنت های دلخواه خود را در آن ایجاد کنید. فارغ از اینکه به وسیله یک ابزار کمکی در حال راه انداری وب سایت می باشید.

cms چیست و چرا از آن استفاده می کنیم؟
cms مخفف content management system است و در اصل یک سیستم مدیریت محتوا نرم افزاری می باشد که وظیفه کمک در تولید و تغییر هر چه آسان تر محتوای دیجیتال را بر عهده دارد، برای مثال وردپرس یکی از نرم افزار های مدیریت محتوا است و این امکان را به شما می دهد که بدون نیاز به کد نویسی ساخت سایت خود را انجام دهید. البته وردپرس یک نرم افزار نیمه آماده بوده و امکان توسعه و برنامه نویسی آسان تر را نیز فراهم می کند.
به دو دلیل از سیستم های مدیریت محتوا استفاده می کنیم، یکی امکان طراحی سایت بدون کد نویسی و دلیل دوم امکان توسعه آسان تر در صورتی که بخواهیم یک وب سایت را با کد نویسی راه اندازی کنیم.
پلاگین های طراحی سایت
در این قیمت قصد داریم شما را با بهترین پلاگین های ساخت سایت بدون دانش برنامه نویسی معرفی می کنیم، این پلاگین ها عبارتند از:
- پلاگین wpml: این پلاگین در دو یا چند زبانه کردن وردپرس کاربرد دارد. به کمک آن می توانید علاوه بر اینکه وب سایت شما به زبان فارسی می باشد بدون اینکه حتی یک خط کد نویسی کنید وب سایت را چند زبانه کنید.
- پلاگین المنتور پرو (Elementor pro): اگر به مخزن وردپرس جهت دانلود المنتور مراجعه کنید به صورت رایگان قادر به دانلود هستید در حالی که برای دانلود elmentor pro باید هزینه بپردازید دلیل این موضوع نیز پولی و غیر رایگان بودن المنتور است.
- پاور پک (power-pack add-on): این افزودنی قابلیت های بسیار زیادی مانند پروفایل کاربری ، شمارنده ، تعویض نام افزونه و غیره را به المنتور اضافه می کند.
- آلتیمیت اد آن (ultimate add-on)
- ووکامرس برای المنتور (woocommerce for elemntor add-on)
مراحل راه اندازی سایت با وردپرس
1.تهیه هاست و دامنه
ابتدا باید هاست و دامنه را از شرکت هایی که کار آن ها فروش دامنه و هاست می باشد تهیه کنید.

2.نصب وردپرس
در این مرحله باید وردپرس را از آدرس wordpress.org دانلود کرده و سپس نصب کنید. در نظر داشته باشید که در زمان نصب روی وردپرس فارسی تنظیم کنید.

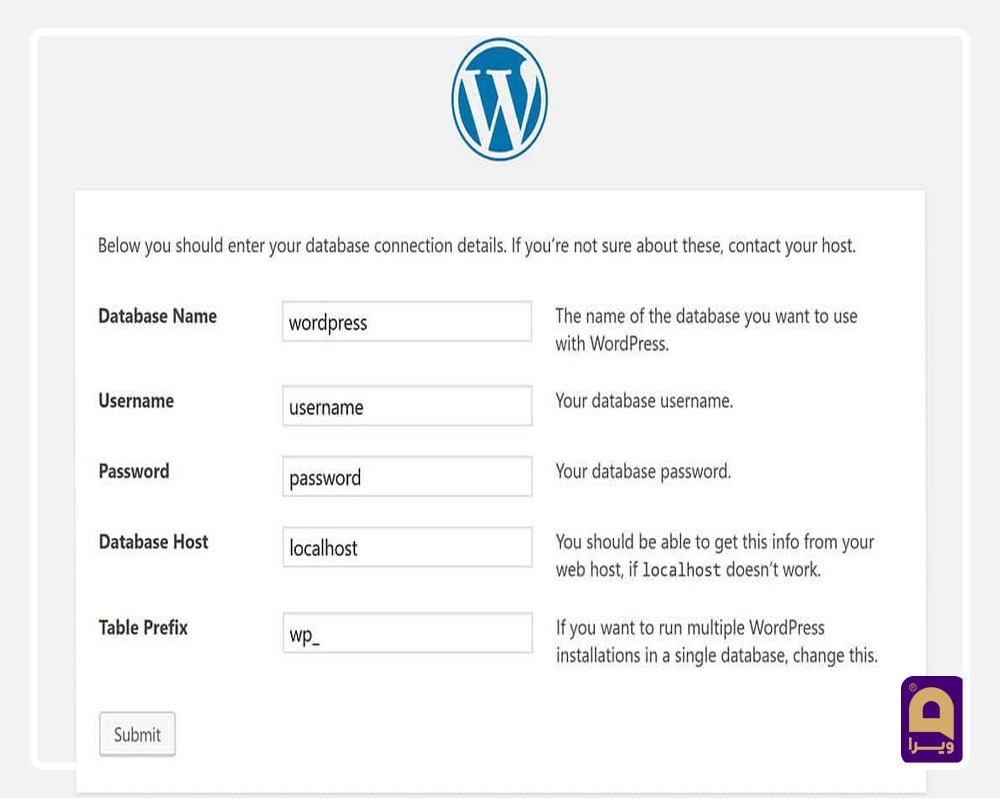
3.راه اندازی دیتابیس
یکی از مهم ترین کارهایی که برای راه اندازی و ساخت سایت بدون دانش برنامه نویسی باید انجام دهید مسئله راه اندازی دیتابیس و اتصال آن به سیستم مدیریت محتوا می باشد که برای انجام آن باید یک دیتابیس بسازید و یوزرنیم و پسورد آن را در کادر بالا به همراه نام کاربری دیتابیس وارد کنید.
4.نصب قالب خام وردپرس
در این مرحله نوبت به راه اندازی و نصب یک قالب می رسد که حداقل ریسورس و پلاگین را داشته باشد در این صورت می توانید یک وب سایت با کیفیت طراحی کنید. هرچه قدر ریسورس های صفحات یک وب سایت کمتر باشد سرعت بارگزاری بیشتر می شود.
5.نصب افزونه المنتور
در این مرحله نوبت می رسد به نصب افزونه المنتور. این افزونه دارای نرم افزار های جانبی متعددی به نام اکستنشن یا add-on می باشد که قابلیت و ویژگی های بسیار بیشتری به المنتور اضافه خواهد کرد.

6.گرفتن ایده و طراحی صفحات سایت
در مرحله آخر برای ساختن وب سایت خود از دیگر وب سایت های مطرح ایده بگیرید. این وب سایت ها با وجود تعداد زیادی از قالب ها و طرح ها به زیباتر شدن سایت شما کمک کند.