وقتی در حوزه سئو وبسایت فعالیت می کنیم با ابعاد و موارد مختلفی روبرو می باشیم که نیاز است تا به آن ها بپردازیم. هر چه زمان بیشتر بگذاریم و به تمامی این موارد بپردازیم می توانیم از وبسایت خود بهره برداری بیشتری ببریم. Breadcrumbs یک ویژگی ناوبری برای وبسایت شما است و می تواند تأثیر فوق العاده ای بر سئو و تجربه کاربر داشته باشد. گزارش مسیر راهنمای سایت که به breadcrumbs شناخته می شود در سرچ کنسول اطلاعات مناسبی داده می شود.
حال با توجه به اهمیت این موضوع گوگل سرچ کنسول نیز قابلیتی در سیستم خود قرار داده است تا تمام هشدارها و خطاهای مربوط به داده های breadcrumbs را مشخص می کند. بنابراین شما نیز برای بهبود وبسایت خود نیاز دارید تا به بررسی مسیر راهنمای سایت توجه ویژه داشته باشید و مشکلات احتمالی مربوط به آن را رفع نمایید.
همین نکات کوچک و بزرگ است که می تواند وبسایت ها را از یکدیگر متمایز کند. کنسول جستجوی گوگل به مدیران وبسایت ها از مشکلات مختلف سایت آن ها اطلاعاتی ارائه می کنند. آن ها به شما کمک می کنند تا اطلاعات کاملی از مشکلات مختلف به دست آورید و به نوعی در پشتیبانی سایت کمک بسیاری به شما کنند.
Breadcrumbs چیست؟
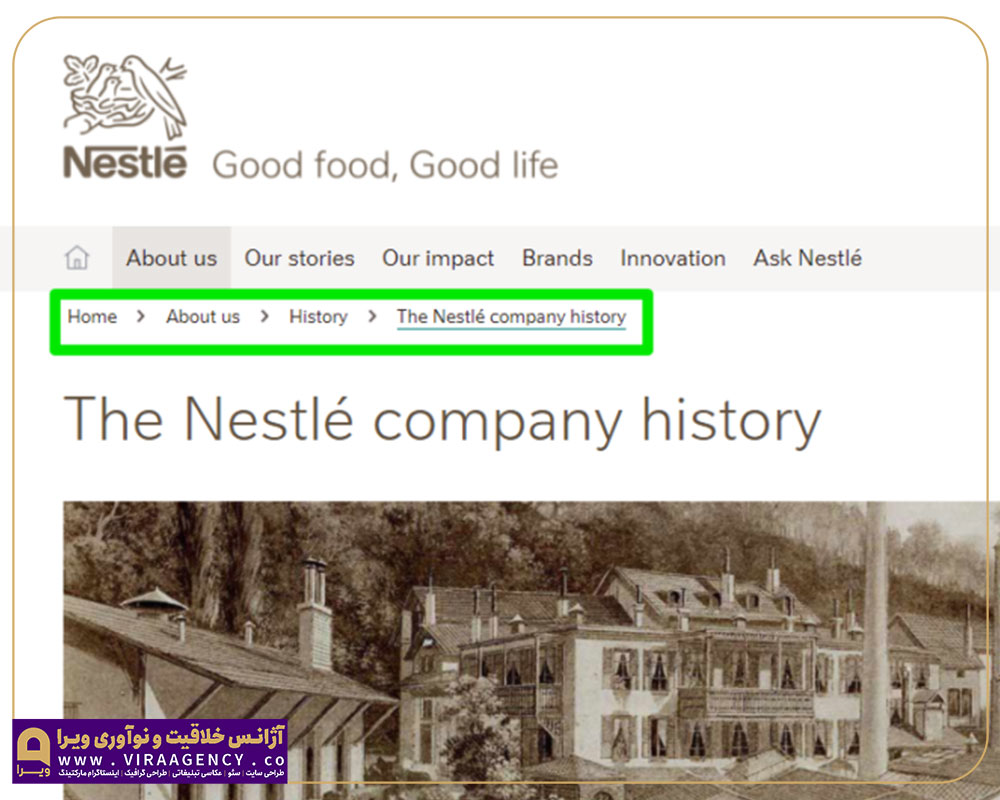
Breadcrumb یک مسیر متنی کوچک است که اغلب در بالای صفحه قرار دارد که نشان می دهد کاربر در کجای سایت قرار دارد. این دنباله breadcrumbs بلافاصله به شما نشان می دهد که کجا قرار دارید. هر مرحله از آن مسیر تا صفحه اصلی قابل کلیک هستند. شما از طریق این برنامه می توانید مکان خود را در یک وبسایت و فاصله به صفحه اصلی را ردیابی کنید. معمولاً آن ها را در بالای یک وبسایت یا درست زیر نوار ناوبری پیدا خواهید کرد.
اما ماجرای اینکه چرا به این کمک ناوبری breadcrumbs می گویند، وقتی هانسل و گرتل به جنگل رفته بودند، هانسل تکه های نان را روی زمین انداخت تا اگر گم شدند بتوانند راه خانه را پیدا کنند. این مسیر راهنمای سایت نیز در نهایت الگوی آنهایی شدند که این روزها در وبسایت ها می بینیم.

آن ها در نتایج جستجوی گوگل ظاهر می شوند و اگر از یوآست سئو استفاده کنید یا فرم صحیح داده های ساختار یافته را به سایت خود اضافه کنید، می توانید از این مزیت استفاده نمایید. خرده نان در نتایج جستجو به کاربران یک دید کلی آسان از محل قرارگیری صفحه در سایت شما می دهد.
شما از این طریق می توانید راهنمای بسیار مناسبی را به کاربر دهید و باعث نگه داشتن کاربران در یک وبسایت و یافتن اطلاعات مورد نظر در آن می شود. به ما نشان خواهد داد که روی چه دسته هایی کلیک کردم تا در صفحه ای که در حال مشاهده آن هستم قرار گیریم. این ویژگی یک ابزار UX مفید است که ناوبری سایت را آسان تر می کند، اما کارهای بسیاری بیشتری انجام می دهد. این موضوع باعث می شود تا تأثیرات ویژه ای بر روی سئو سایت شما گذاشته شود.
انواع مسیر راهنمای سایت
با بررسی این مسیر راهنمای سایت با انواع مدل های آن روبرو می شوید که سه مورد رایج برای این برنامه وجود دارد. ما در این بخش به سه مدل از مسیر راهنمای سایت می پردازیم.
Breadcrumbs مبتنی بر سلسه مراتب
این مدل رایج ترین نوع از breadcrumbs را در سایت شما قرار می دهد. آن ها به شما می گویند که در ساختار یک سایت کجا هستید و چند مرحله برای بازگشت به صفحه اصلی وجود دارد. مانند صفحه اصلی- وبلاگ- دسته- نام پست که نمونه ای می باشد.
Breadcrumbs مبتنی بر ویژگی
یکی دیگر از مدل های مربوط به مسیر راهنمای سایت مبتنی بر ویژگی معمولاً زمانی دیده می شود که کاربر در یک سایت تجارت الکترونیک جستجو کرده باشد. این مسیر براساس ویژگی های محصول تشکیل شده است. به عنوان نمونه صفحه اصلی- دسته محصول- جنسیت- اندازه- رنگ یک راهنمای مسیر مبتنی بر ویژگی است.
Breadcrumb مبتنی بر تاریخ
راهنمای مسیر سایت مبتنی بر تاریخ مطابق با کاری که شما در سایت انجام دادید سفارش داده می شوند. همچنین می توانند به عنوان جایگزینی برای نوار تاریخچه اینترنت خود نیز فکر کنید، بنابراین چیزی شبیه به این دریافت خواهید کرد. صفحه اصلی- صفحه قبلی- صفحه قبلی- صفحه فعلی از نمونه راهنمای مسیر در این گونه می باشد.
استفاده از این نشانگرهای کوچک مفید در سایت شما دارای چندین مزیت می باشد که نگاهی گذرا به آن ها داریم.
1- گوگل آن ها را دوست دارد
علاوه بر این که بازدیدکنندگان از این برنامه استقبال می کنند، گوگل نیز این ویژگی را بسیار دوست دارد. آن ها راه دیگری به گوگل می دهند تا متوجه شوند ساختار وبسایت شما چگونه است، همانطور که قبلاً توضیح داده شد، ممکن است گوگل از آن ها در نتایج جستجو واقعی استفاده کند که نتیجه شما را برای کاربران بسیار جذابتر می کند. برای افزایش شانس نمایش breadcrumbs در گوگل باید مانند یوآست سئو داده های ساختار یافته را اضافه کنید.
2- تجربه کاربری را افزایش می دهند
مردم از گم شدن و سردرگمی در محیطی متنفر می باشند و هنگامی که مردم با یک مکان جدید مواجه می شوند، اغلب در جستجوی اشیا یا نشانه قابل تشخیص به اطراف نگاه می کنند. همین موضوع در مورد وبسایت ها نیز صادق است. شما باید بازدیدکنندگان را راضی نگه دارید و اصطکاک را تا حد امکان کاهش دهید. breadcrumbs می تواند به تجربه کاربری شما کمک کند زیرا آن ها یک عنصر رابط مشترک هستند که فوراً راه خروج را به مردم نشان می دهند.
3- نرخ پرش را کاهش می دهند
خیلی به ندرت کسی از طریق جستجو آدرس اصلی وبسایت و صفحه اصلی سایت وارد وب شما می شود. این بدان معنا می باشد که هر بخشی از سایت شما می تواند یک نقطه ورود باشد. اگر صفحه انتخابی نیازهای آن ها را براورده نمی کند، باید راهی برای رهنمایی این بازدیدکنندگان به قسمت های دیگر سایت خود بیابید. شما با استفاده از این برنامه مسیر راهنمای سایت به بازدیدکنندگان یک راه جایگزین برای مرور سایت خود ارائه دهید.
راهنمای شناسایی رخ دادن مشکل در breadcrums
کنسول جستجو گوگل به مدیران وبسایت شما مشکلات را اطلاع می دهند. اگر گزارش خطاهایی را نشان می دهد، ما به شما کمک می کنیم تا مشخص شود اشکال کجا رخ می دهد. در این بخش نیز گزارش مسیر راهنمای سایت می تواند بسیار کمک کننده باشد.
کدام محصول در سایت شما این راهنما را منتشر می کند
باید در ابتدا بررسی کنید که یواست سئو breadcrumbs را فعال نمودید. اگر یواست سئو استفاده نمی کنید چیز دیگری در سایت شما به نشانه گذاری اضافه شده است. اگر مطمئن نیستید که چه محصولاتی برای سایت شما راهنمای مسیر اضافه می کند بررسی تضاد می تواند کمک بسیاری کند. این احتمال وجود دارد که چیز دیگری نشانه گذاری breadcrumb را اضافه کند.
تعیین اینکه آیا خطا در داخل نشانه گذاری یواست سئو رخ می دهد
این آزمایش به کمی تست نیاز دارد، بنابراین ما شما را در زیر گام به گام با آن آشنا خواهیم کرد. قبل از شروع، باید حداقل یک نشانی اینترنتی داشته باشید که در کنسول جستجو گوگل فهرست شده باشد و دارای خطا گزارش طرحواره مسیر راهنمای سایت باشد.
علت خطا شناسایی کنید
لیستی از خطاها، علل و راه حل مربوط به آن را در این جا بیان شده است بررسی نمایید.
تصحیح را در کنسول جستجوی گوگل تأیید کنید
هنگامی که خروجی مربوط به breadcrumbs را برطرف کردید، لطفاً از اعتبار سنجی نشانه گذاری طرحواره و آزمایش کننده نتایج غنی استفاده کنید تا قبل از استفاده از “دکمه تصحیح تأیید” اعتبار در کنسول جستجوی گوگل، تأیید کنید که کد breadcrumb بدون خطا تأیید می شود.
عنوان یا تصویر برای پست یا صفحه وجود ندارد
یکی از name یا item.name باید ارائه شود. یک مقدار برای فیلد تصویر مورد نیاز می باشد. فیلد تصویر توصیه می شود. لطفاً در صورت موجود بودن مقداری را ارائه دهید.
در قسمت عنوان نشانه گذاری طرحواره breadcrumbs عنوان ندارد. این می تواند به این معنی باشد که یا خود پست یا صفحه عنوان تعریف شده ای ندارد (no title) یا دارای عنوان خالی است.
تصویر یک تصویر برجسته برای پست یا صفحه انتخاب نشده است. با ویرایش پست یا صفحه یک تصویر ویژه تنظیم کنید.
در اینجا فیلد id مورد نیاز است زمانی که فیلد id وجود ندارد. یک مقدار برای فیلد item مورد نیاز است که فیلد مورد وجود ندارد. یک مقدار برای فیلد itemlistelement مورد نیاز است. فیلد گمشده itemlistelement نشانه گذاری breadcrumb ناقص است. بت تنظیمات پیش فرض، این احتمال وجود ندارد که در یواست سئو breadcrumbs رخ دهد.
خطاهای دیگر
از آنجایی که این گزارش هنوز جدید است، ممکن است خطای دریافتی شما را بررسی نکرده باشیم. بهتر است در این زمان با پشتبیان های مجموعه تماس حاصل نمایید.
پیاده سازی مسیر راهنمای سایت و دریافت گزارش مسیر راهنمای سایت مناسب یک راه کاملاً مستقیم برای بهبود سئو سایت و ارائه UX بهتر است. با این حال برخی مواقع وجود دارد که استفاده از این موضوع می تواند بیش از آن که مفید باشد، ضرر داشته باشد. در این قسمت به برخی از این اشتباهات اشاره می کنیم.

1- خیلی بزرگ یا کوچک نشوید، درست هدف خود را دنبال کنید
یکی از مهم ترین موضوعات دیده شدن مناسب این راهنما می باشد. فونت کمی کوچکتر خوب است، اما متن بسیار کوچک به سختی دیده می شود و به سختی می توان روی دستگاه های تلفن همراه کلیک کرد. بهتر است آن را در بالا و زیر عنوان اصلی قرار دهید.
2- فقط نوار پیمایش خود را تکرار نکنید
اگر مسیر راهنمای سایت فقط آنچه را که قبلاً در نوار ناوبری شما وجود دارد کپی می کند، ممکن است هیچ هدف دیگری نداشته باشد. اگر کمکی نکرد، نیازی به اضافه کردن کدنویسی بیشتر نیست.
در حالی که نمی خواهید پیمایش را تکرار کنید، همچنین نمی خواهید کاملاً به این راهنما تکیه کنید. آن ها به عنوان یک مکمل عمل می کنند، جایگزینی برای سایر ویژگی های ناوبری استفاده نمی شود.
این راهنما دارای چند نوع می باشد که براساس مشخصات سایت باید بهترین انتخاب را داشته باشیم. اگر سایت شما از ساختار تو در تو که در آن بیشتر صفحات در چند دسته قرار می گیرند استفاده نمی کند، از اطلاعات موقعیت مکانی استفاده نکنید. به نوعی مدل مبتنی بر تاریخ گزینه بهتری خواهد بود.
نتیجه گیری
بهبود شرایط مسیر راهنمای سایت یک تغییر ساده است که می تواند به وبسایت شما کمک کند تا در صفحه جستجو برجسته شود. اگرچه آن ها افزایش قابل توجهی را برای serp تضمین نمی کنند، اما به طور یکسان برای کاربران و موتورهای جستجو مفید است. خیلی اوقات کاربران در وبسایت های مختلف سردرگم می شوند و برای رسیدن به مطلب مورد نظر خود مسیری را پیدا نمی کنند. با استفاده از این گزینه می توانید مسیری برای کاربران ترسیم کنید و نحوه عملکرد ساختار سایت شما را درک کنند.
با توجه به تعداد بالای وبسایت ها در هر زمینه نیاز است تا به صورت اصولی و با رعایت تمامی نکات سئو وبسایت را صورت دهیم. اگر خود در این زمینه علم و تجربه کافی ندارید بهتر است فعالیت مربوط به آن را توسط یک فرد متخصص پیش ببرید تا نتیجه بهتری از آن دریافت نمایید. مجموعه ویرا با به کارگیری متخصصین مربوطه سعی نموده است تا بهترین خدمات را به افراد دارای وبسایت ارائه دهد. شما نیز اگر به دنبال یک مرکز تخصصی طراحی و پشتیبانی وبسایت می باشید بهتر است تا با مشاوران مجموعه تماس حاصل نمایید.







